Assets manager
MAKE WORDPRESS FASTER - DISABLE UNWANTED SCRIPTS & STYLES USING CUSTOM CONDITIONS
Current version:
Release date:
Last update:
Min WP v:
Min. PHP v:
Multisite support:
2.0.4
03.11.2018
01.09.2020
4.8
5.4
Yes
About plugin

This simple tool helps to get rid of useless CSS and JS files, added to your website by poorly optimized themes and plugins. With the assets manager, you can set up custom conditions for loading resources, so all plugins, themes and WordPress scripts and styles will be loaded for the pages, where they are really needed. Using this tool for your website optimization will help you to reduce the number of HTTP requests and the weight of pages.
Our plugin doesn’t remove resource files from your hosting (server). It simply disables the files automatically. This is a completely safe tool to speed up your website. Even if you accidentally break something in the interface or damage a slider/ a form performance, your users wouldn’t even notice it, as the plugin supports the safe mode. And if you choose to disable the plugin or reset its configuration, all effects caused by the plugin will disappear.
Plugin screenshots
Plugin has a beautiful and user-friendly interface with intuitive tooltips for each option and category.
What’s the difference between this plugin and other optimization tools?
Our tool can work together with other optimization plugins and improve your optimization results at the same time.
Minify & Compress plugins
Combine the files to minimize the size of the HTML, JS, and CSS code, and reduce the number of HTTP requests. Pages are lighter and faster.
These plugins don’t disable unwanted scripts & styles!
Caching plugins
Store the page copy and open it instead of the newly generated page. Your server doesn’t waste extra resources on the page generation.
These plugins don’t disable unwanted scripts & styles!
This Assets manager is not a copy of other popular performance optimization plugins for WordPress. So what’s the difference between this plugin and other optimization tools? Our plugin 100% removes all unwanted scripts & styles from the HTML code instead of masking them. Other tools don’t remove scripts & styles. They just reduce the weight of the files and combine them in the one.
So if you use caching and minify plugins all unwanted scripts & styles are still loading and slowing your website performance. Disable several resources using our plugin and see the difference in optimization figures.
Our plugin supports other popular optimization plugins, including Autoptimize, Cache Enabler, W3 Total Cache, WP Super Cache and WP Rocket, and can work together with them, improving your website performance.
How does it work?
It is pretty simple and user-friendly even for inexperienced users. Just follow 3 steps and optimize the website in no time.
1. Open the assets manager
The plugin will analyze scripts loaded on the current page and summarize the details of usage.
2. Select resources
Select all necessary JS, CSS files or plugins. Don’t forget to check the resource details.
3. Add conditions and save
Specify pages where the certain files or plugins should be disabled. Save the settings. Optimization is done!
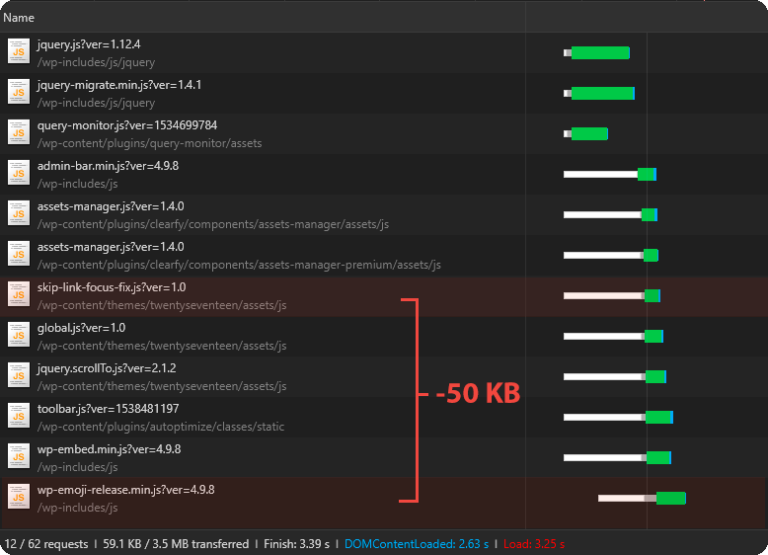
Script Optimization Example
It is pretty simple and user-friendly even for inexperienced users. Just follow 3 steps and optimize the website in no time.
Free features
Custom disabling of scripts & style
Disable individual JS and CSS files.
Conditions for the current page
Set up conditions to disable resources on the current page.
Conditions everywhere
Disables resources on all pages, except page types selected by the user.
Scripts exception in Autoptimize
If you use Autoptimize then you can easily exclude all scripts from this plugin’s optimization.
Scripts exception in Clearfy
If you use Clearfy then you can easily exclude scripts from optimization. You can also exclude scripts where the request string removal is not necessary.
Premium features
Disable plugins (groups of scripts)
Disable all JS, CSS files of the selected plugins.
Conditions by the link template
Disable resources on pages matching to the pre-defined link template. Example: http://site.com/profile/*
Conditions by the regular expression
Disable resources on pages with the matching regular expression URL.
Safe mode
Once you use the safe mode, the users wouldn’t notice any changes in the frontend of the website.
Statistics and optimization results
You can view optimization results, the list of disabled resources and the total weight of JS, CSS files.