WordPress has about 150 various settings that should be optimized. And the plugin for speeding up the website should be fast and shouldn’t slow down WordPress. Knowing that, we’ve re-designed the plugin core and added caching plugin settings, so the load on the website remains minimum. Clearfy increased the speed of the WordPress login page at 90%. And this is our main difference from the competitors. We pay highest attention to optimization of all parts in WordPress.
Here are the figures of the old Clearfy version with Clear monitor plugin.
In old version, the amount of requests when opening login page or going to the settings hasn’t been lower than 100:
Amount of requests – 114.
After updating the plugin by “Update now” option, the amount of requests reduces:
New version reduces the amount of requests even on the login page (114 in the old version turns to 46 requests).
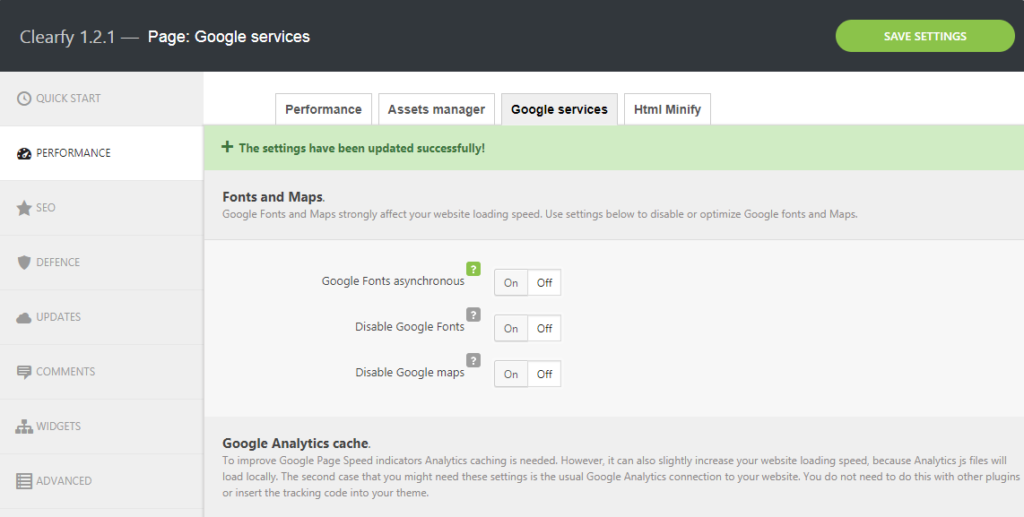
Let’s go to the Clearfy settings:
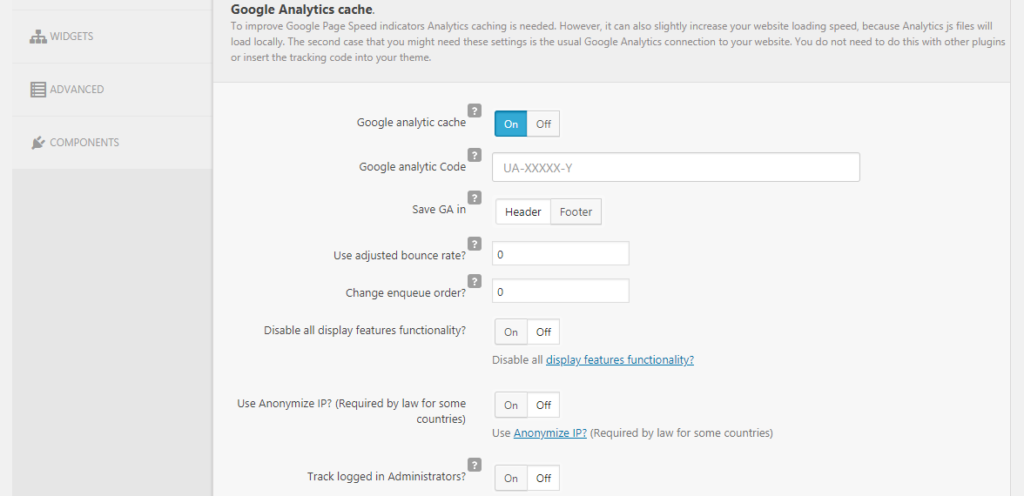
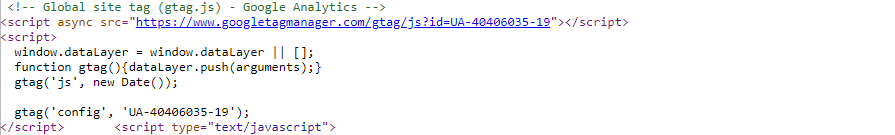
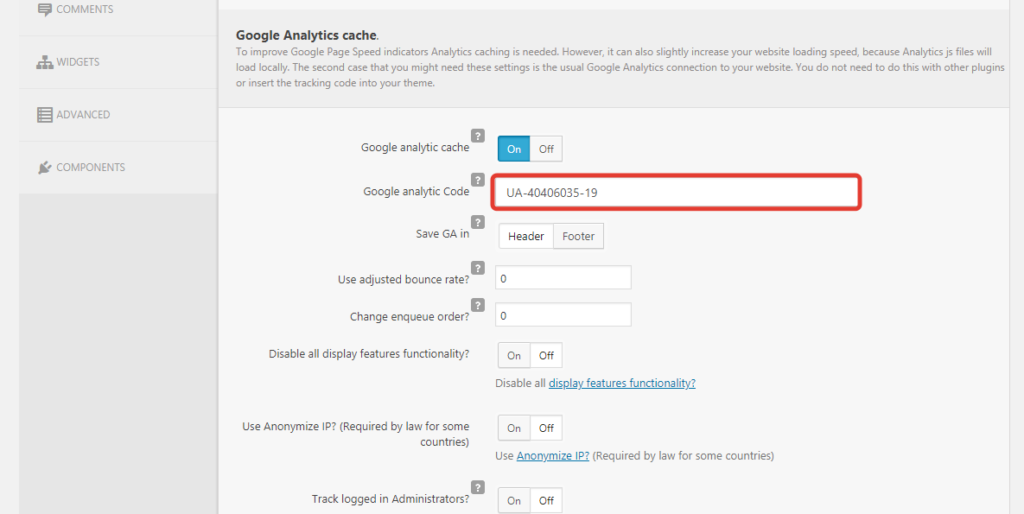
Clearfy offers caching of Google analytics
To set up this option enter tracking code, set the switcher to the “Header” position and disable all functions for Display network. In case you don’t use Display network or don’t need advanced statistics on the audience, set the switcher to the “on” position. In case you do need Display network or set up retargeting to the website, leave this option unchanged. Save the settings.
Let’s compare the figures before and after the update. Currently, Google analytics code is embedded by Code Snippets Extended plugin; created a snippet and added analytics code.
Visit the website in incognito mode and check activity of the Google analytics code. Screenshot below confirms that it’s active.
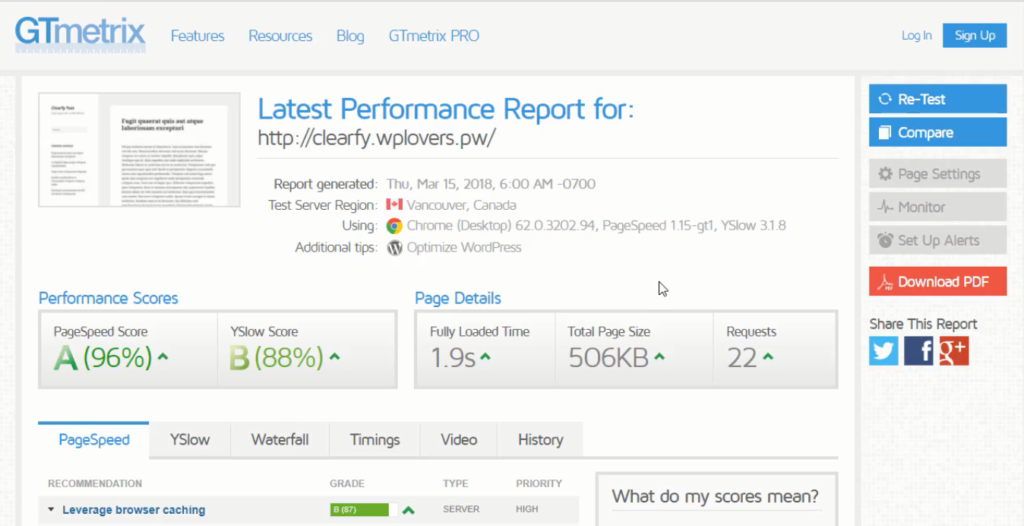
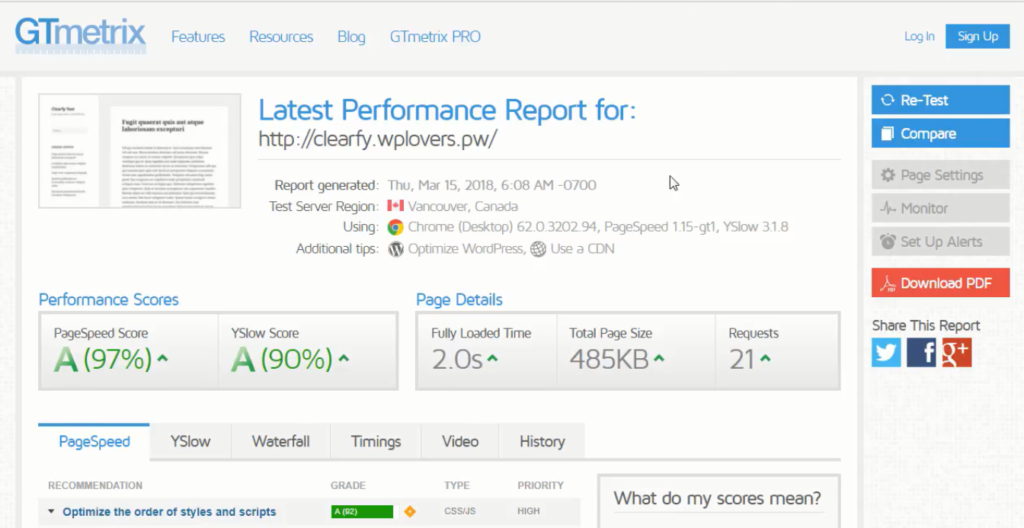
Open the Gtmetrix server, add the link to our website and press “Analyze”.
The results of testing show the following:
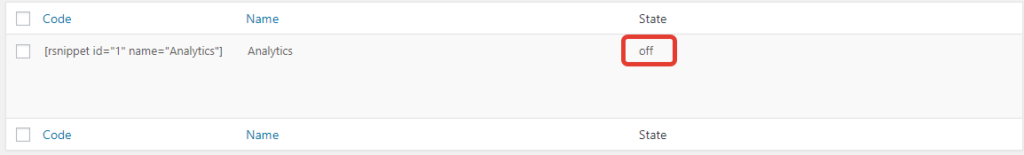
Now let’s disable snippet.
Go to Clearfy settings, add tracking ID of the login page:
Leave the value by default. Click “Save changes”. Check how statistics work by opening website in incognito mode.
Close incognito mode, open a new test in the new tab and click “Re-Test” for re-launching the test.
Before:
After:
Full load of website takes 2 seconds (not bad!). Page weight and amount of requests have improved as well.
All statistics will be cached on your website and sent to Google analytics once a day.
Almost all themes and page constructors use Google fonts by default. It means that each time when browser needs to get font, it has to send additional requests to the external resource (Google server). We’ve added a capability to load fonts asynchronously – after the whole page is loaded. You can enable this setting in here:
A small side effect: system fonts load first, then came the others. It’s not bad in case your primary goal is to speed up the load. Save the settings, delete cache and re-check the website in incognito mode. This time pay attention to the small blink of the font (the value will change). This means that the system font had been loaded first, then, after the page was fully opened, Google font was loaded too:
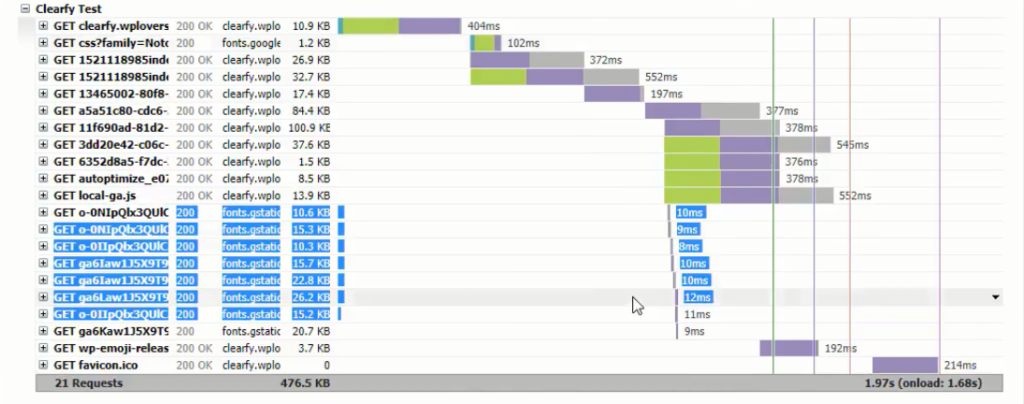
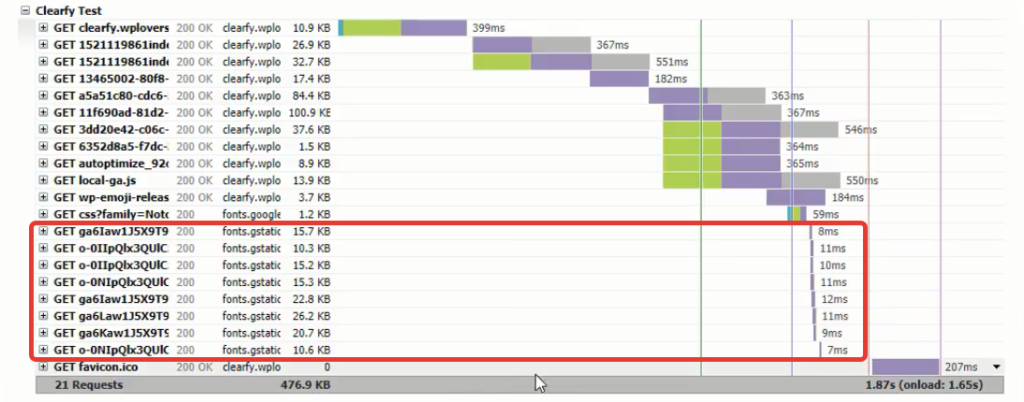
Let’s test changes in asynchronous fonts using Gtmrtrix. Open “Re-Test” and re-launch testing. The figures are pretty much the same, but we need to study the particular part of the waterfall:
It looks like new values are worse than the old ones.
The figures will be changed after re-launching test. But each font in our example has been loaded for 1-4 milliseconds faster than without asynchronous load. That’s why we recommend you this: check, test, choose the best result based on your needs.
You can also disable Google fonts completely, and, for example, connect your fonts locally. This will help you to solve 2 big problems: speed-up and design, as fonts will be loaded along with other content of your hosting.
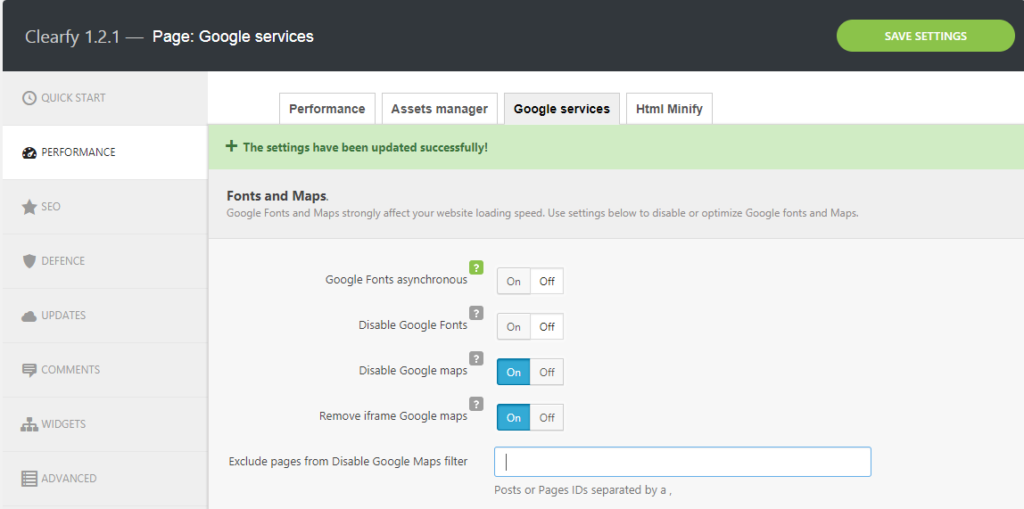
It’s possible to disable Google maps as well. Some of the themes has embedded maps by default; and part of these maps will be loaded even if you don’t have any maps on the website. This switcher helps to disable Google maps and speed up the website. By default, Google maps are being searched via the following script:
There are maps added by iframe. They can be disabled too, but don’t forget to enter ID of the post/page, where these maps are used.
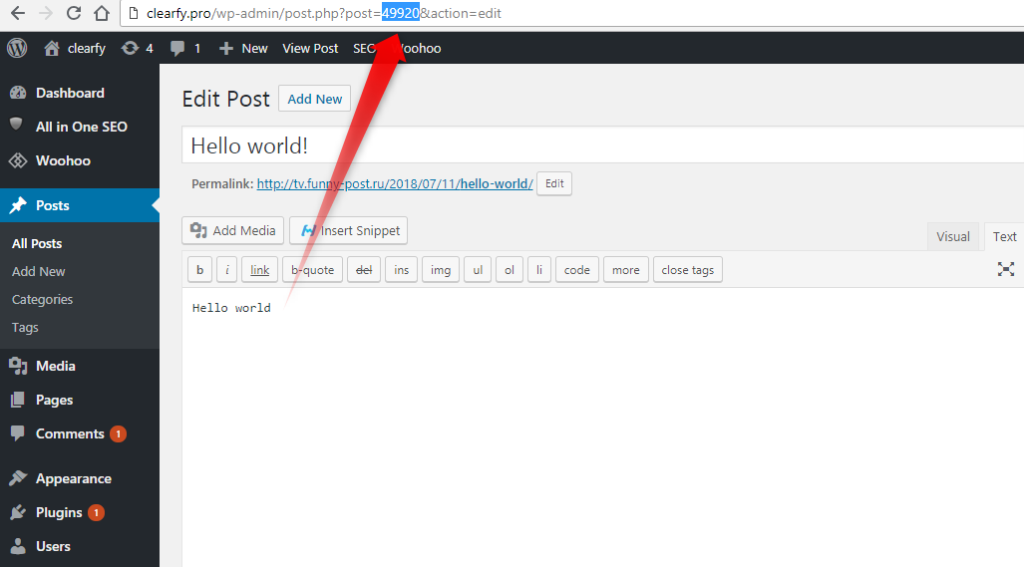
To find the ID, you should go to the “Pages” section and highlight any post.
If you want to disable Google maps on all website, except contacts, and then enter the contact page ID.
Some of the themes and plugins can also load font icons named Fontawesome and use external resource for this purpose. To speed up the website, we’ve added Fontawesome asynchronous upload.
But there is a small side effect too: the icons will be loaded with a tiny delay – after icon fillers.
You can disable embedded icons for unauthorized users – Desh icon:
Most likely, you won’t need these icons, especially when using Fontawesome.
To show users’ avatars, WordPress uses so-called gravatars, which are also uploaded from external resources.
If you don’t use features for blogging, you won’t need gravatars either.
And you can significantly speed up login page on your landing by simply disabling gravatars.
You can disable gravatars using the following option:
Now let’s talk about security improvements. Go to “Security” tab, scroll down and study the options.
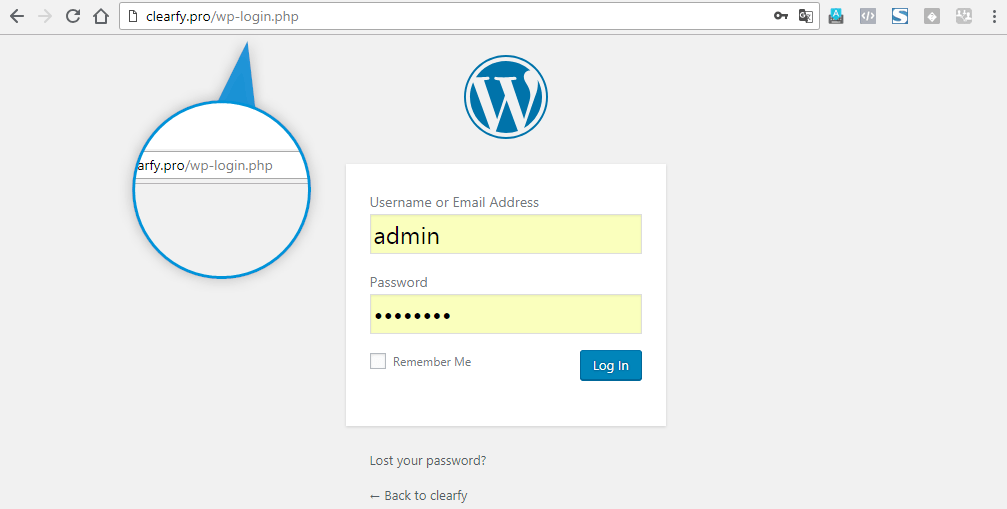
By default, the access to the WordPress website is possible by adding “wp-admin” or “wp-login.php” to the address bar in the browser:
Of course, hackers know about it and use this information to hack login/password by sorting (brute-force attack). Besides, hack-bots produce huge load on the website.
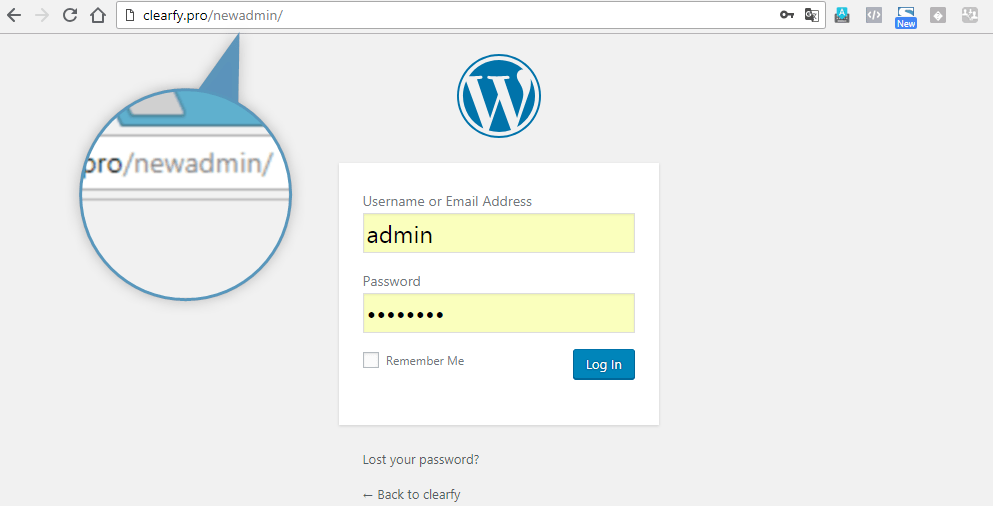
New feature of Clearfy helps in creating custom and unique login page. Activate the option, create unique address for login page, save it somewhere and get more secured login page.
As an example, let’s enter the following address:
Click “Save changes”. Now try to access the page using old and new addresses.
When trying to open login page via “wp-admin” or “wp-login”, you’ll get 404 error. The login page will be accessed by the new address only.
By hiding login page, you make your website more secured.
If you haven’t used Clearfy before, then it’s time to try! Moreover, it’s free. Download our plugin from WordPress or install it inside your website.
If you’ve already used Clearfy, then don’t forget to update it to the 1.2 version and get access to the new features