Описание
Assets Manager – это и отдельный плагин и компонент плагина Clearfy, который позволит вам отключить не нужные вам ресурсы на некоторых страницах вашего сайта, где вам это не нужно. Например вам не нужен Contact Form 7 на главной странице вашего сайта, вы можете полностью отключить этот плагин на всех страницах кроме страницы контакты. Другой пример, вы хотите отключить js скрипт вашей темы, который показывает кнопку Scroll UP на всех страницах кроме главной и постов. Примеров может быть много, но вы должны быть осторожны, отключение скриптов тем или плагинов, полною отключение плагинов на странице, может повредить внешний вид вашего сайта а возможно и вызвать ошибки на той странице где вы это отключили, пожалуйста проверяйте работу вашего сайта после того как вы сохраните настройки Assets Manager.
Assets Manager имеет 2 версии бесплатную и Pro версию. Бесплатную версию вы можете получить, установив её из репозитория WordPress. Также вы можете установить плагин Clear из репозитория WordPress, где есть бесплатный компонент Assets Manager.
Assets Manager Pro есть только в виде компонента Clearfy Premium, вы можете приобрести Clearfy Premium чтобы получить Assets Manager Pro.
С чего начать
Убедитесь что плагин Assets manager
или компонент Assets manager в Clearfy активен.

Проверьте, не отключили ли вы случайно Assets Manager на фронтенде вашего сайта.
Если вы используете плагин Assets Manager, перейдите в Setting -> Assets manager -> General.
Если вы используете компонент Assets Manager в Clearfy то перейдите в Settings-> Performance -> Assets Manager.
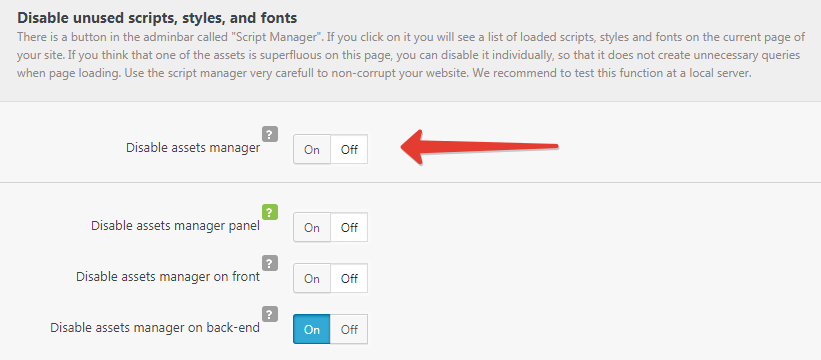
Убедитесь что опция Disable Assets manager находится в состоянии Off, как и 2 другие опции ниже.

Перейдите на фронтенде вашего сайта, на страницу, на которой вы хотите отключить какие либо ресурсы. В верхней части страницы, в wp toolbar вы увидите вот такой пункт, если вы используете плагин Assets Manager, нажмите на него.

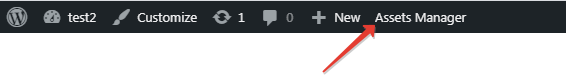
Если вы используете Assets Manager компонент плагина Clearfy, то все выглядит немного по другому. Найдите пункт как на скриншоте ниже

Наведите на пункт и нажмите на Assets Manager

Assets Manager – позволяет вам оптимизировать каждую страницу на фронтенде вашего сайта. Перейдите на нужную вам страницу и откройте на ней Assets Manager. Да оптимизация каждый страницы может занять много времени, если у вас много страниц на сайте, поэтому мы рекомендуем применять массовый правила которые позволят охватить все или некоторые группы страниц вашего сайта.
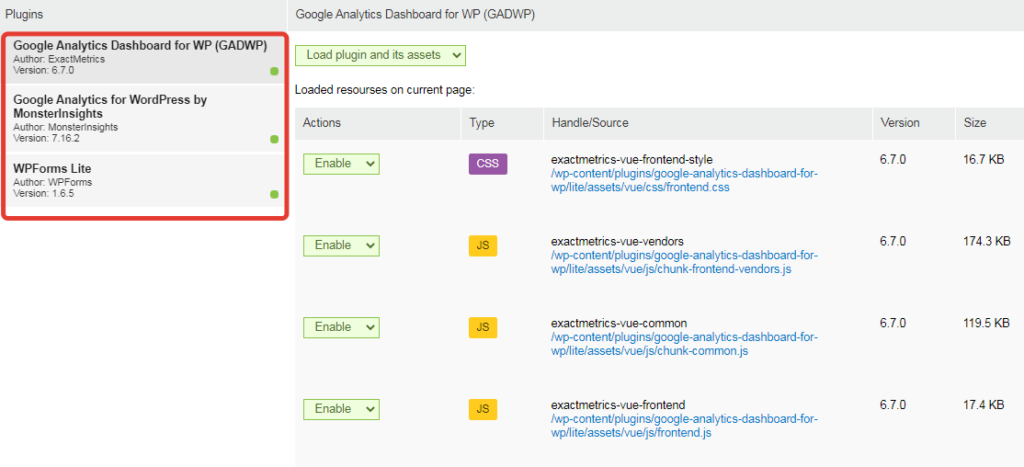
Интерфейс Assets Manager
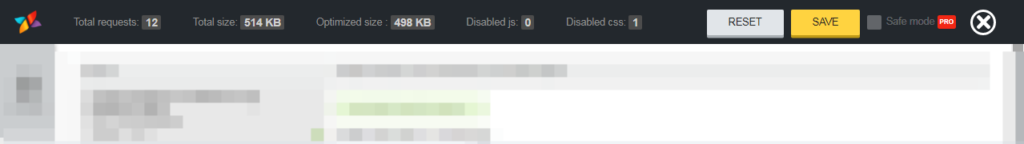
Assets Manager Top Bar

Total requests – Количество файлов js и css скриптов загруженных на этой странице. Считаются только те скрипты, которые были подключены с помощью функций WordPress, например wp_enqueue_script(), wp_enqueue_style() и т.п. Если скрипт подключен иначе, Assets Manager его не увидит.
Total size – объем всех скриптов на данной странице
Optimized size – объем всех скриптов на данной странице. По умолчанию он равен Total size но если вы отключите какой то скрипт на этой странице то объем Optimized size будет меньше Total size.
Если упростить то Total size это “Было”, Optimized size “Стало”
Disabled js – количество отключенных js скриптов
Disabled css – количество отключенных стилей
Save – сохранить сделанные вами настройки на текущей странице
Reset – сбросить настройки, которые заданы на текущей странице
Safe mode (PRO) – In test mode, you can experiment with disabling unused scripts safely for your site. The resources that you disabled will be visible only to you (the administrator), and all other users will receive an unoptimized version of the site, until you remove this tick.
Exit – выйти из Assets Manager

left Sidebar

Тут все просто, расскажем только про Misc. Здесь вы найдете некоторые скрипты ядра WordPress и внешние скрипты, например js библиотеки подключаемые из cdnjs.com, google fonts и т.п.
Work Area
Plugins, выберите плагин с ресурсами которого вы хотите работать.

Массовые действия с ресурсами данного плагина

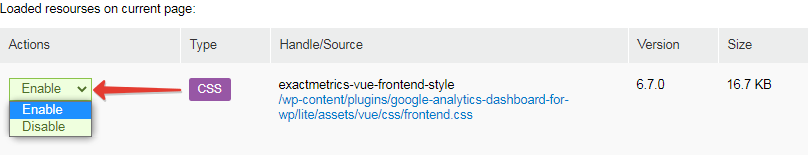
Точечное отключение ресурса выбранного плагина

Move to Footer – This function will force a script or style from the header to the footer. This can fix problems of blocking page rendering.
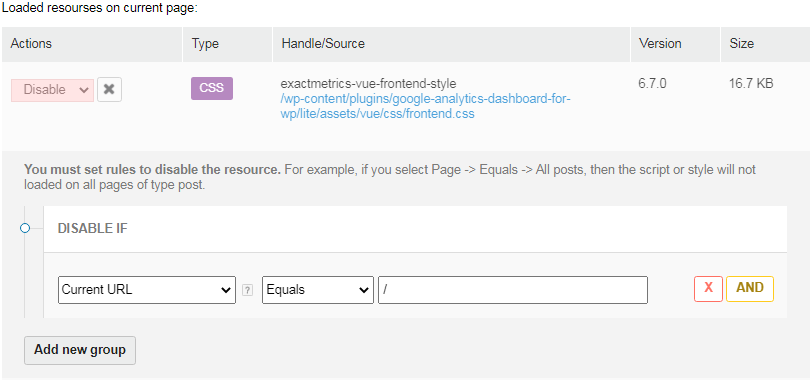
При отключении скрипта появляется условная логика отключения скрипта.

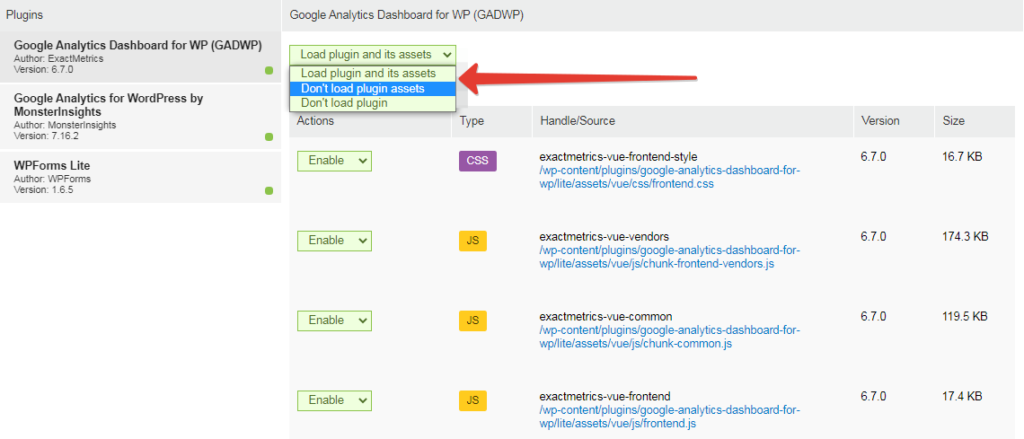
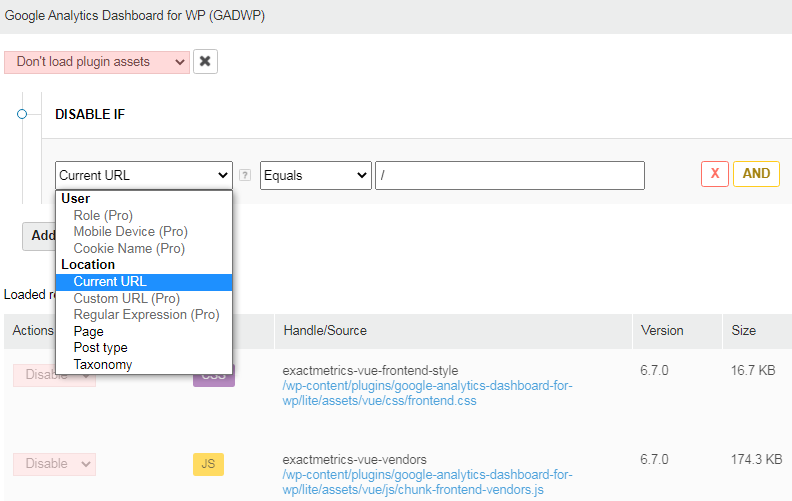
При выборе Don’t load plugin assets или Don’t load plugin, появляется условная логика отключения.

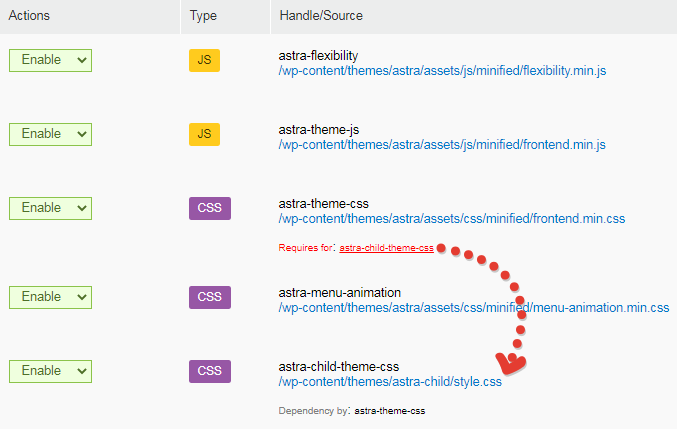
При отключении скриптов, вы можете увидеть зависимости других скриптов от этого скрипта. Да Assets Manager не всегда понимает зависимости, но если он показывает это, вы в курсе.