Currently, Autoptimize is one of the most popular optimization plugins in the WordPress community. The number of installations is rapidly approaching to 1,000,000. This extension not only reduces the number of HTTPs requests, disable scripts from optimization but also shortens the waiting time for the page load. As we all know, page load drastically affects the website ranking positions and the loyalty of users.
How Autoptimize Works
The website speed increases because all connected scripts and styles are combined in one file. In result, .css is placed on the top of the HTML page, and .js goes to the bottom. However, you can compress HTML pages even more by removing line breaks and extra spaces.
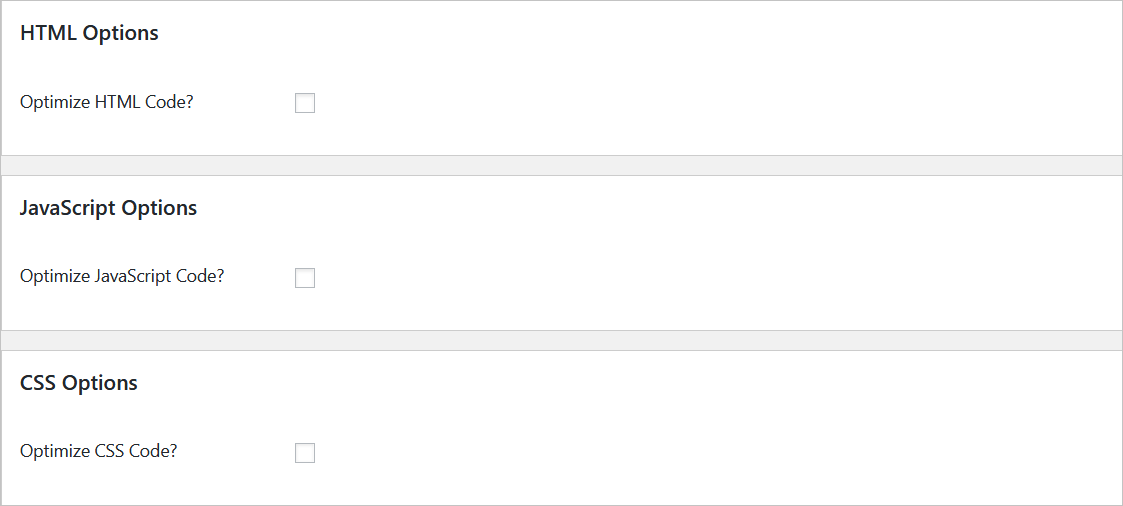
Go to General Settings and enable all option you find useful. Save the changes.
Perhaps, you wonder: what’s going to happen with themes and plugins installed on your website? That is an important question.
Pitfalls
The full scripts & styles optimization can cause negative effects on extensions and themes. That’s why you need to disable scripts from optimization using Autoptimize.
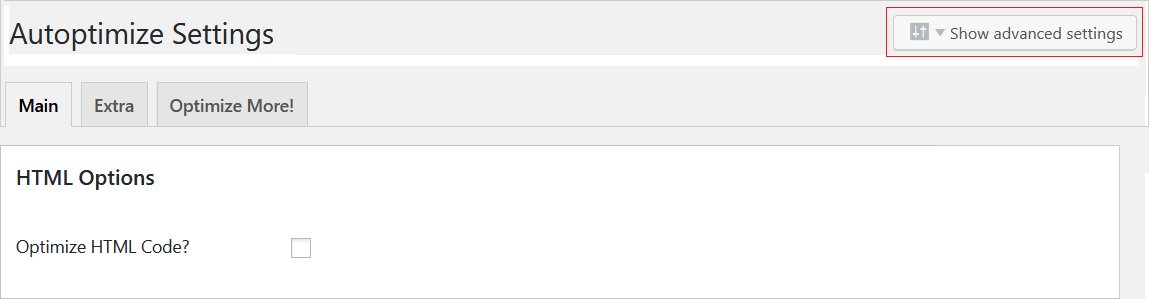
That can be done from the Autoptimize settings => Show advanced settings.

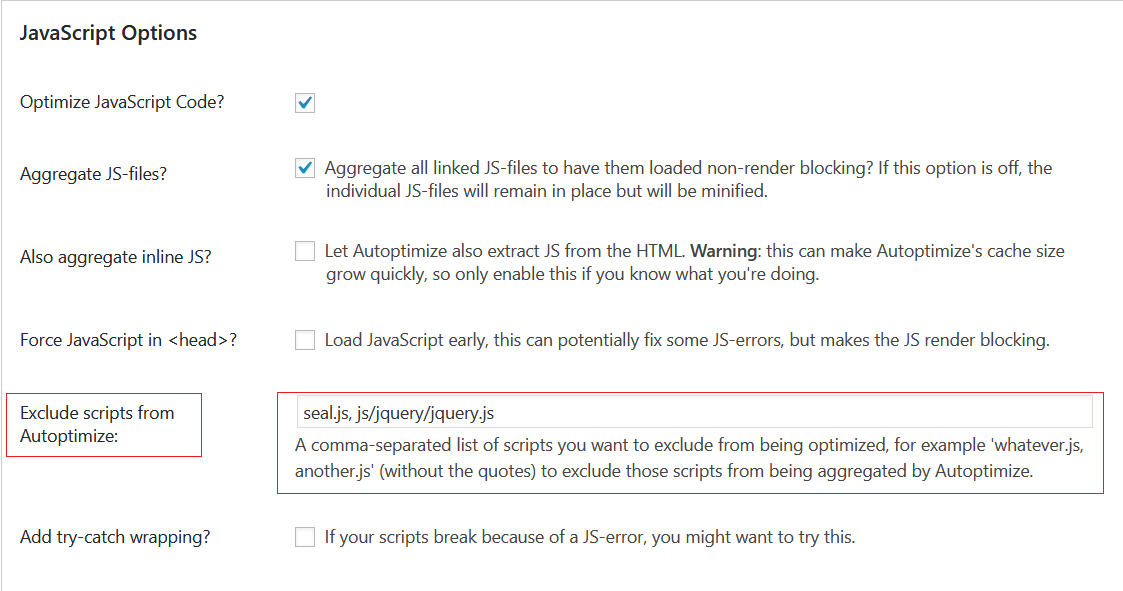
Now you see the advanced options for JS and CSS separately. The picture below shows a special field. Enter the path to the root directory, where you keep the script that should be removed from optimization.

Based on our experience, blogger and website owners with lack of experience can hardly enter the correct values right away. Usually, users go to WordPress forums or ask the plugin user support team to help. It is time-consuming. If you disable the wrong script and don’t reverse the changes, a plugin or a theme won’t work until you fix this. We offer you another way – disable scripts from optimization in Autoptimize individually, not in bulk.
How To Disable Scripts From Optimization In Autoptimize
Use Clearfy and stop adding paths to script directories manually. This free plugin is a perfect addition to the most of optimization, security, and performance WordPress plugins. Or consider using another Clearfy add-on – Assets manager.
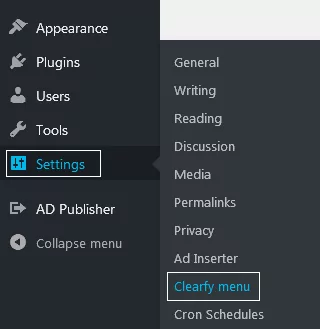
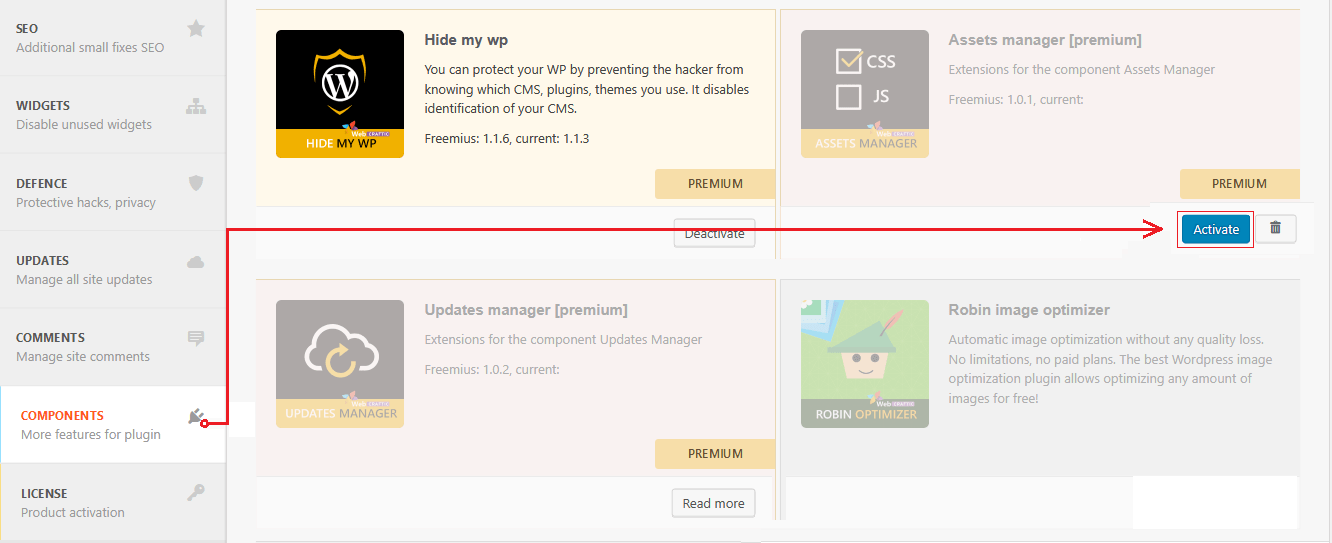
Let’s check how to install the extension. We will use Clearfy as an example. Go to settings.

You will need Assets Manager. Enable it in the Components section.


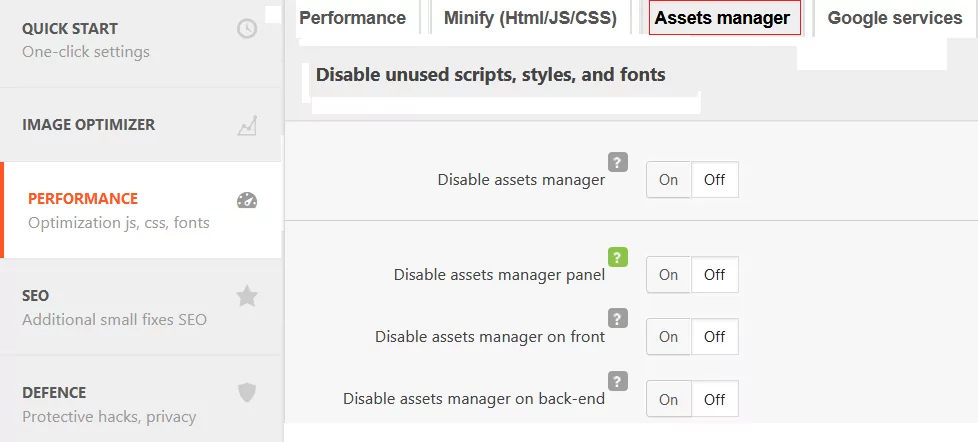
By default, Assets manager is active. If you think it doesn’t, go to Performance. If you see Assets manager in there, it means you can use it.

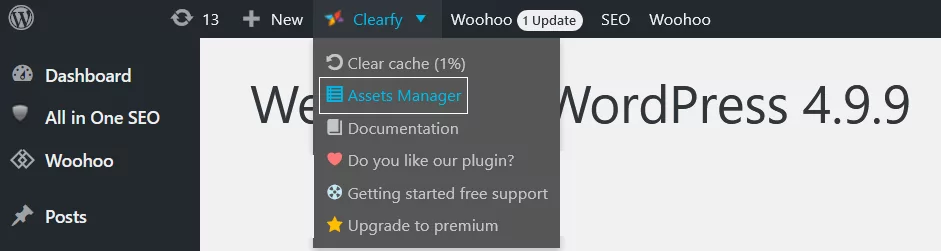
Disable unwanted scripts and styles using Assets manager from the admin bar. Click it to see the list of scripts and styles loaded for a current page.

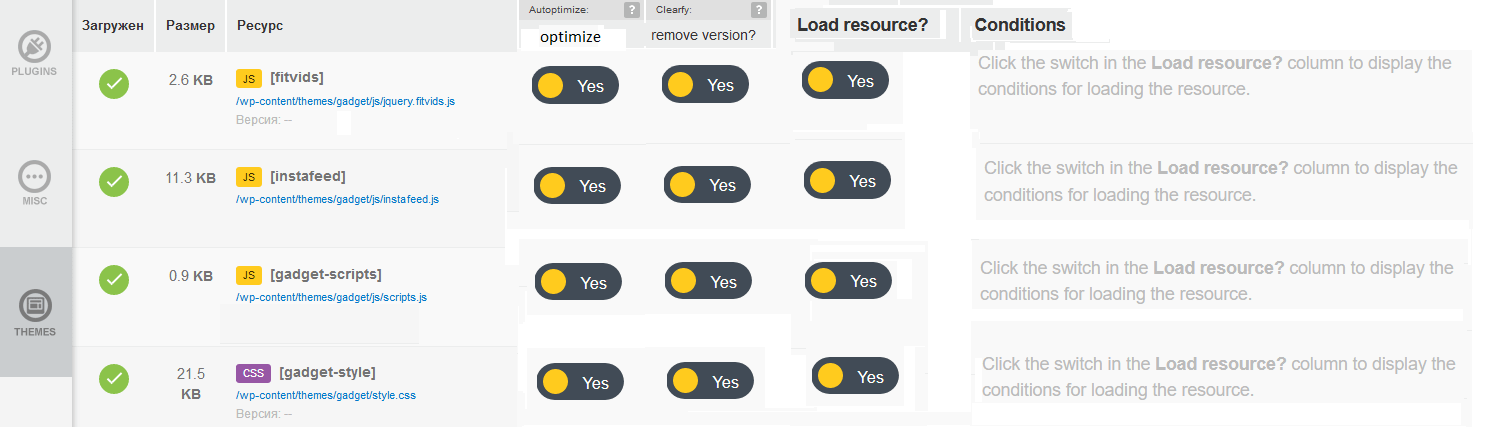
Go to Assets manager to see a list of scripts and styles you can disable individually. This means, that you can work separately with scripts for plugins, WordPress core, and themes.
The image below shows that scripts and styles optimization is active. If you set up Autoptimize, and your plugin or theme shows error or displayed incorrectly, exclude settings separately using the switcher Yes or No.

Disable scripts one-by-one to find out what script affects your website performance.
Conclusion
We’ve learned how to disable scripts from optimization in Autoptimize. We’ve also discussed how to disable unwanted JS and CSS scripts and styles. Keep in mind, that you should disable scripts and styles individually. If you disable all, it can cause the incorrect performance of plugins, themes, and the WordPress core. Perhaps, you didn’t like the solution provided – where you need to enter paths to root directories of scripts. In this case, we recommend using Clearfy – it will help you to disable scripts from optimization in Autoptimize.