The first chapter of every SEO guide usually has tips on scripts & styles (JS/CSS) optimization. It’s the right thing to do, as some WordPress plugins add scripts on all pages, even where the scripts are not used at all. This negatively affects the page speed and overloads the website. That’s why you need to remove JS & CSS versions in WordPress websites. However, if you want to learn how to fully disable unwanted scripts in WordPress read this article.
Perhaps, you’ve already heard the advice to remove JS & CSS versions in WordPress. Whenever the scripts version changes, users will have to download the website cache all over again. Here comes a paradox: we do seek for the performance improvement, but keep forgetting about all the website vulnerabilities. One of them is showing scripts versions. By removing the scripts, we complete several tasks: improve the performance and get rid of the potential threat to website security. Let’s see why it is good to remove JS & CSS versions in WordPress.
What Is The Script Version?
For all CSS & JS files, WordPress ?ver=[script_version]adds at the end of their URLs by default. Script versions help to control the browser cache. Whenever a developer changes the script version, the browser uploads the actual CSS and JS versions automatically.
Example of the script version:
<script type="text/javascript" src="/jquery.min.js?ver=1.8.2"></script>
Despite all the benefits, this technology has many downsides. Only some proxy servers and CDN support caching the files with ver in the URL. If you remove JS & CSS versions in WordPress, the browser could cache the files without extra settings on hosting.
Try to check your website on GTMetrix. This SEO analytics service will show you the list of things you need to improve for the perfect SEO. When we were studying one of our websites, we’ve noticed a slight deviation in the Remove query strings from static resources line.
The website scored 88 points from 100. It’s a good result. However, the score will be even better once we remove JS & CSS versions in WordPress.
How To Remove JS & CSS Versions in WordPress
With Code
You can remove JS & CSS versions in WordPress using the code. All you need to do is to add it to the theme console. You can open this directory from the admin bar. Go to Appearance => Editor =>functions.php.
Add the following snippet in the bottom of the file before PHP (?>)
function _remove_script_version( $src ){$parts = explode( '?', $src );return $parts[0];}//For Scriptsadd_filter( 'script_loader_src', '_remove_script_version', 15, 1 );//For Stylesadd_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
We do not recommend amateurs changing the code structure. You can easily ruin the website if you corrupt any algorithm. Plugins are created by professional developers who also test each release multiple times to prevent any errors. One of the useful plugins is Clearfy.
Use The WordPress Plugin
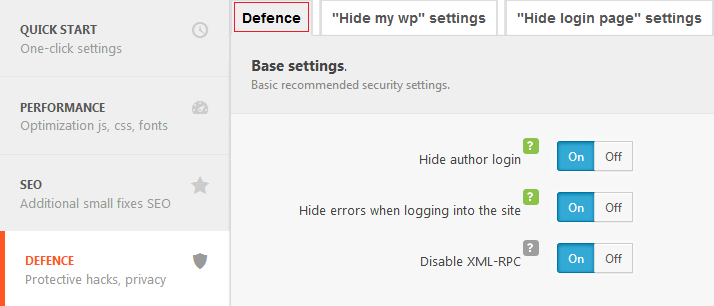
Clearfy can remove JS & CSS versions in WordPress from the Security section. First of all, install this optimization plugin.
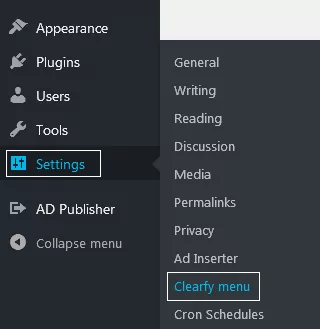
Go to Settings=> Clearfy menu => Defence.


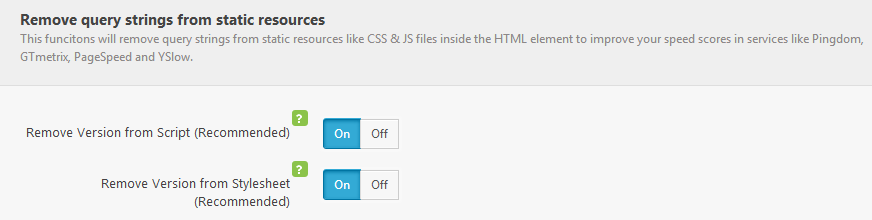
Scroll down and search for Remove query strings for static resources. Press ON to remove scripts versions (these features are pre-activated in the picture below).

Save the changes.
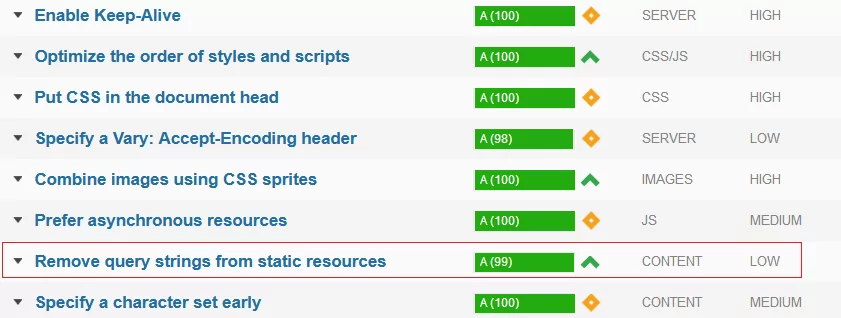
Now your website performance should improve. Let’s re-test the website on GTMetrix to see the changes.

As you can see, the result for the Remove query strings from static resources line has improved on 11 points. Now it’s 99/100. Usually, this improvement positively affects website ranking positions and website speed. For the greater results, you can optimize JavaScript and CSS.
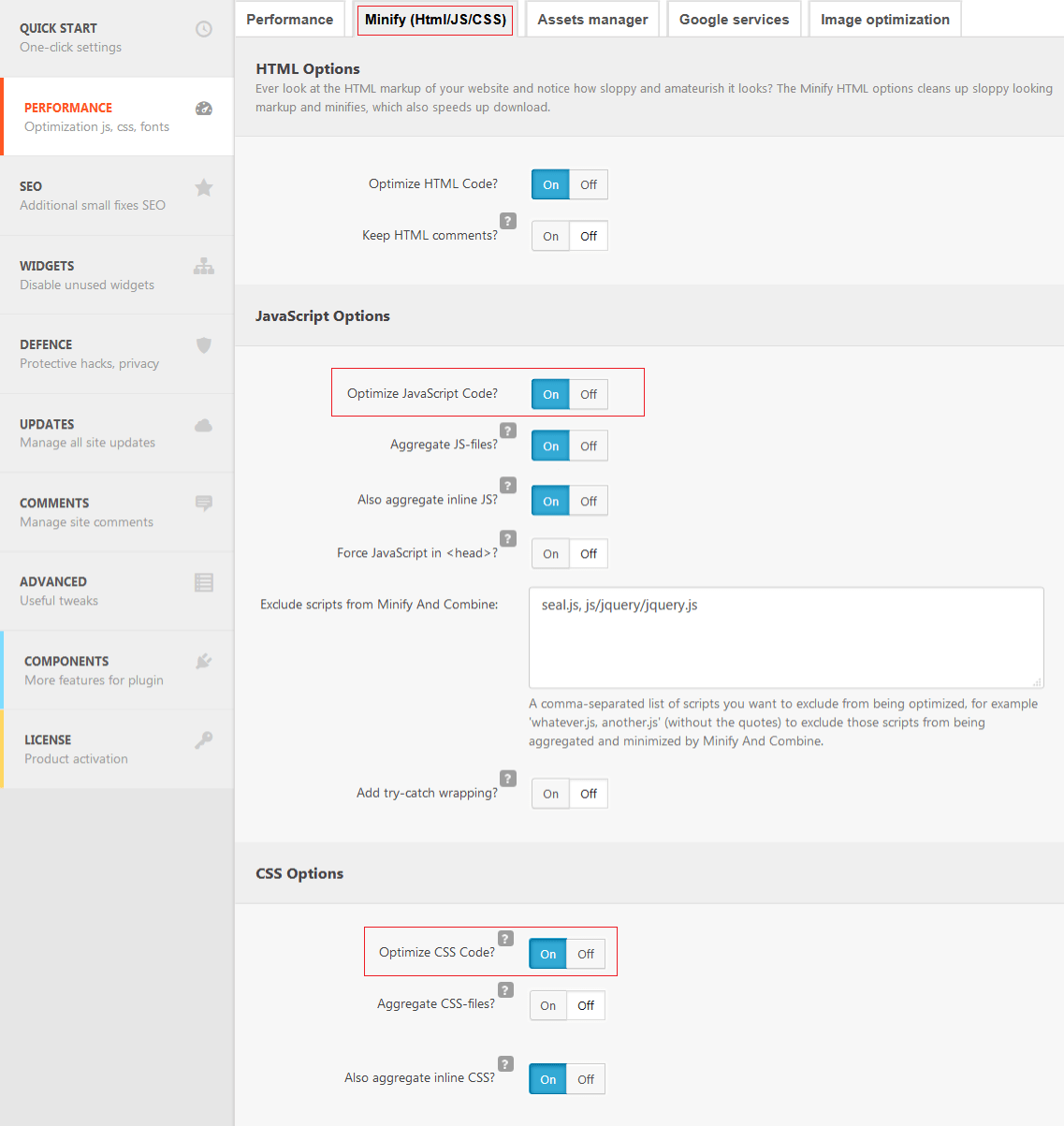
Go to Clearfy menu => Performance=>Minify (Html/JS/CSS). Activate the same features for JavaScript by pressing ON. Make sure to enable the options marked with red:

But this plugin can do more than this – Clearfy also improves the security. If you hide the script versions, the hacking programs can’t find JS & CSS vulnerabilities.
Conclusion
We’ve tried to explain all the risks of exposing scripts versions. As a website owner, you should always remove JS & CSS versions in WordPress websites. This way you enhance the performance and secure the website. You can do so using the code or the plugin. However, if you are not a professional developer, changing the code may not be a solution for you, as it can damage the website. There is a better option – to use Clearfy. It improves both the performance and the security and super useful for blogs, online stores, etc.
