Что из себя представляет заголовок Last Modified
Как это работает?
Зачем нужен заголовок Last Modified в WordPress? Если вы ведете свой блог и задаетесь таким вопросом, значит, скорее всего, не все ваши страницы индексируются поисковиком как надо. В данной статье мы объясним что такое Last Modified, как он влияет на индексацию страниц и как его грамотно настроить.
«Last Modified» – это ответ сервера, который информирует клиента об изменениях, внесенных на определенной странице сайта. Клиент, он же бот поисковика, отправляет запрос на сервер, и если изменения не вносились, то от сервера поступит ответ: «304 Not Modified». Это значит, что бот не будет обращаться к странице повторно, а просто перейдет к следующей.
Если учесть, что он может провести на сайте ограниченное количество времени, поэтому лучше, чтобы клиент уделил больше времени на скачивание и проверку новых статей или измененных, чем повторно задерживался на старых. К тому же, чем быстрее робот выполнит свою работу, тем меньше нагрузки придется на сервер.
Если бот попадет на страницу, которую редактировали, то сервер проинформирует его заголовком «200 OK». После проверки страница проиндексируется.
Плюсы Last Modified:
- страницы загружаются быстрее;
- меньше нагрузка на сервер;
- быстрая индексация страниц;
- улучшение позиций страниц в поисковой выдаче + отображается дата последнего обновления контента.
А если на простом языке?
Поискового бота в контексте индексирования статей можно было бы сравнить со слепым и глухонемым существом, которое ищет измененные страницы с помощью одного лишь обоняния. Однако после настройки Last Modified у существа появляются глаза, благодаря чему он не ходит кругами, а видит направление для поиска и приходит точно по адресу.
Если без аллегорий то выглядит это так: автор подредактировал текст, тем самым внес изменения на 10 страницах сайта, таким образом во время очередного визита боту не придется индексировать весь контент, даже если страниц несколько сотен, так как Last Modified в WordPress уже установлен и направит робота в нужно русло. Стоит отметить, что без функции sitemap.xml индексация не произойдет, при наличии или отсутствии заголовка.
Настройка Last Modified в WordPress
С помощью плагина
Чтобы улучшить показатели своего сайта мы рекомендуем установить плагин оптимизации Clearfy. Разработчики добавили в него полезные функции, в том числе для автоматической вставки заголовка Last Modified.
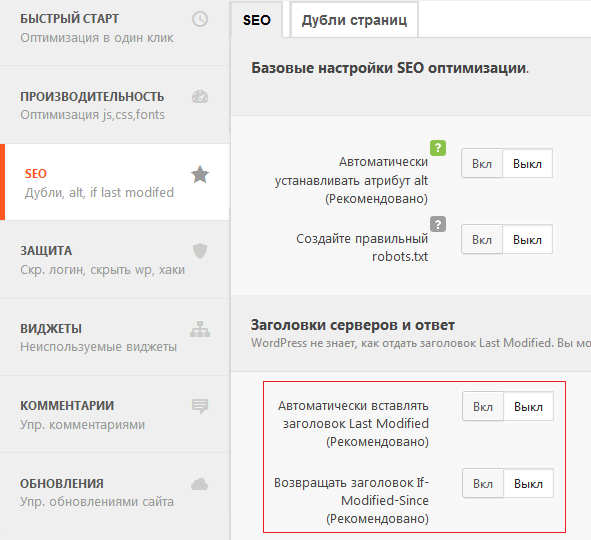
Рассмотрим, как происходит настройка пошагово. После установки и активации плагина откройте настройки в админке: «Настройки» => «Clearfy меню» => «SEO»
Перемещаемся в блок настроек “заголовков серверов и ответов”. Затем активируем обе предложенные функции – они находятся внутри красной рамки на изображении ниже. Для это следует нажать кнопки ВКЛ. По умолчанию они неактивны.
Настройка заголовков серверов и ответов
Если по какой-то причине вы не хотите использовать плагин, просто вставьте следующее значение в файл header.php:
header("Last-Modified: " . date('r',strtotime($post->post_modified)));
Однако код будет действовать только для статей и страниц и окажется бесполезным для главной страницы сайта. Аналогично для архивов, свежих комментариев или таксономий.
Так что лучше поработать с другим кодом:
<?php
$LastModified_unix = 1294844676;
$Last Modified = gmdate(«D, d M Y H:i:s \G\M\T», $LastModified_unix);
$IfModifiedSince = false;
if (isset($_ENV[‘HTTP_IF_MODIFIED_SINCE’]))
$IfModifiedSince = strtotime(substr($_ENV[‘HTTP_IF_MODIFIED_SINCE’], 5));
if (isset($_SERVER[‘HTTP_IF_MODIFIED_SINCE’]))
$IfModifiedSince = strtotime(substr($_SERVER[‘HTTP_IF_MODIFIED_SINCE’], 5));
If ($IfModifiedSince && $IfModifiedSince >= &LastModified_unix) {
header ($_SERVER[‘SERVER_PROTOCOL’] . ‘ 304 Not Modified’);
exit;
}
header(‘Last-Modified: ‘ . $LastModified);
?>Также, если у вас случатся неполадки на хостинге, которые будут препятствовать настройке Last Modified, просто добавьте 2 строки кода в файл .htaccess
RewriteRule .* — [E=HTTP_IF_MODIFIED_SINCE:%{HTTP:If-Modified-Since}]
RewriteRule .* — [E=HTTP_IF_NONE_MATCH:%{HTTP:If-None-Match}]
Заключение
Итак, функция Last Modified, как правило нужна блогерам или владельцам больших сайтов, кому важна высокая посещаемость и соответственно трафик. Все это упирается в индексацию страниц для поисковой выдачи. Мы предложили вам несколько вариантов настройки: с помощью плагина и кода. Плагин, судя по инструкции по применению, намного удобнее, но и у него есть свои минусы. Как минимум, имея много сайтов, вы можете забыть активировать функции плагина на одном из них. Что касаемо кода, то следует быть осторожным, ведь непрофессиональное вмешательство может навредить вашему сайту и его процессы перестанут выполняться корректно.