What Is CSS?
CSS is a markup language, meaning Cascading Style Sheets. Once added to any page, it helps to visualize elements created by HTML tags. CSS is a HTML descendant. However, it’s considered to be more complicated language. There are fundamentals in this language with many special aspects you get to know with practice and experience.
It’s like driving a car. You can learn all the road signs and get a driving license. But the actual knowledge you get on practice.
Few words about CSS history. In the past, the markup on websites was done with HTML tags. The release of additional style attributes has increased the load on the source code rapidly. That’s how the idea of inventing a new language was born. There were many benefits of using CSS for many aspects, including website optimization. Soon enough, users started wondering about how to optimize WordPress CSS.
What Is Optimization?
When you optimize WordPress CSS, you get rid of extra spaces, comments, and intents. Of course, it is referred to the data that doesn’t affect the website functionality but wastes space and slows the page load.
We’ve run our in-house experiment and measured optimization “before” and “after”. We didn’t optimize WordPress CSS on the first website. And the results showed three CSS files with the total weight of 517 KB. (CSS files are generated by the WordPress theme, so the number of files depends on the theme). After the CSS optimization was done, these three files were disconnected. Instead, an active copy of CSS files appeared. Its size was 412 KB. Extra spaces and intents were removed. Of course, you’ll hardly notice such changes if we talk about the general file stored on a hard disk. But in terms of the data volume sent from the server due to user requests, it’s a good figure. And we’ve achieved it with Clearfy.
Optimize WordPress CSS With Clearfy
Use the WordPress repository or our website to download this optimization plugin. Activate it and go to the plugin menu.
Here’s how to do it:
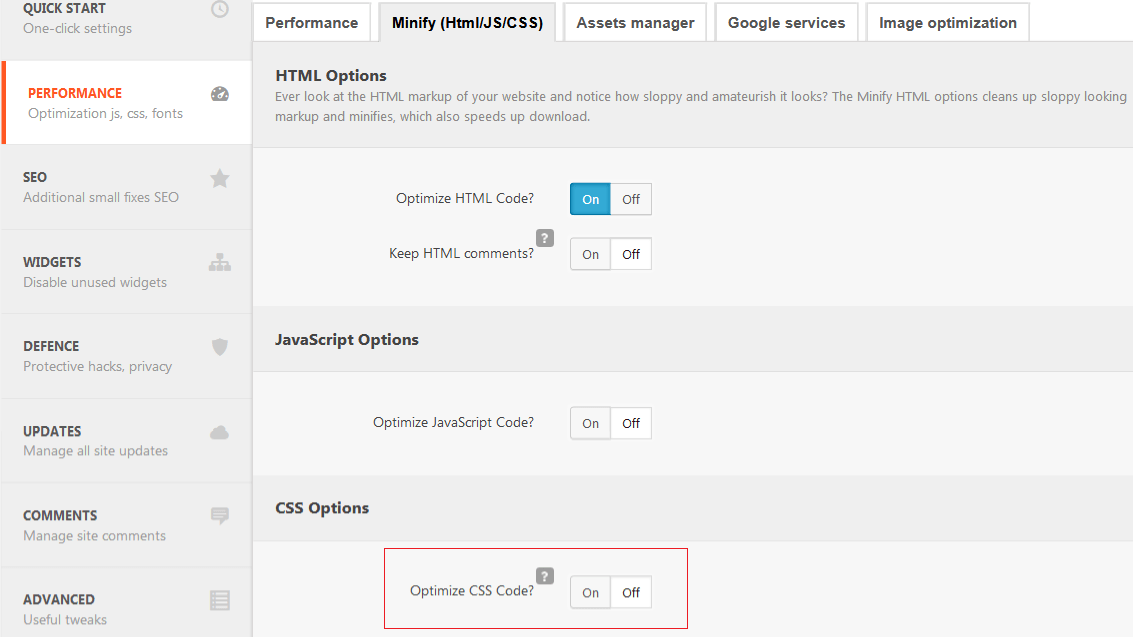
Settings => Clearfy menu => Performance => Minify (HTML/JS/CSS)
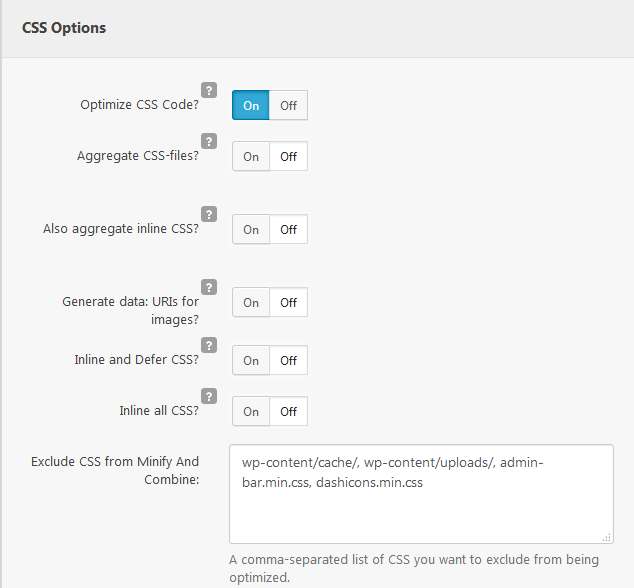
Enable the “Optimize CSS code?” feature. You’ll see various optimization options:

Select all or only necessary. For example, Combine CSS file (recommended feature). Each option has tooltips placed next to the grey “?”. Make sure to save the changes. That’s how you optimize WordPress CSS.
Conclusion
Before you optimize WordPress CSS, check your website on PageSpeed Insights. Optimize CSS and re-check the website to compare the figures. See for yourself if this approach works great for you.