Что такое эмоджи и откуда они взялись?
Небольшой экскурс в историю.
Ранее, когда мы добавляли смайлы в WordPress, они выглядели как-то так:
Смайлы отображались как есть и ни во что не трансформировались. Со временем WordPress добавил специальные опции по преобразованию текстовых смайлов в графические иконки через опцию “Convert text smiles to images”.
В 2017 году произошло нечто невероятное – Apple добавил свой знаменитый смайл «какашка» в iPhone 10. Конечно же, все было сделано шутки ради.
Затем WordPress 4.2 внедрил поддержку эмодзи таким образом, что эмодзи отображались на сайте даже при отключенной настройке в браузере. Например, у старых Андроидов. При отключенной библиотеке смайлов пользователь видел вот это:
В настоящее время все современные браузеры поддерживают эмодзи, даже при отключенных настройках в WordPress. В таком случае графическая картинка смайла просто заменяется на монохромный аналог (см. пример выше).
Как emoji замедляют ваш сайт?
Так как же эмодзи могут навредить WordPress? Дело в том, что эмодзи загружаются в отдельном файле и генерируют дополнительный запрос, размер которого не менее 6 КБ. И даже при отключенных эмодзи происходит выполнение кода.
Зная о дополнительном запросе и том, что браузеры в любом случае поддерживают эмодзи, становится понятно, что для экономии ресурсопотребления локальные копии emoji лучше все-таки отключить.
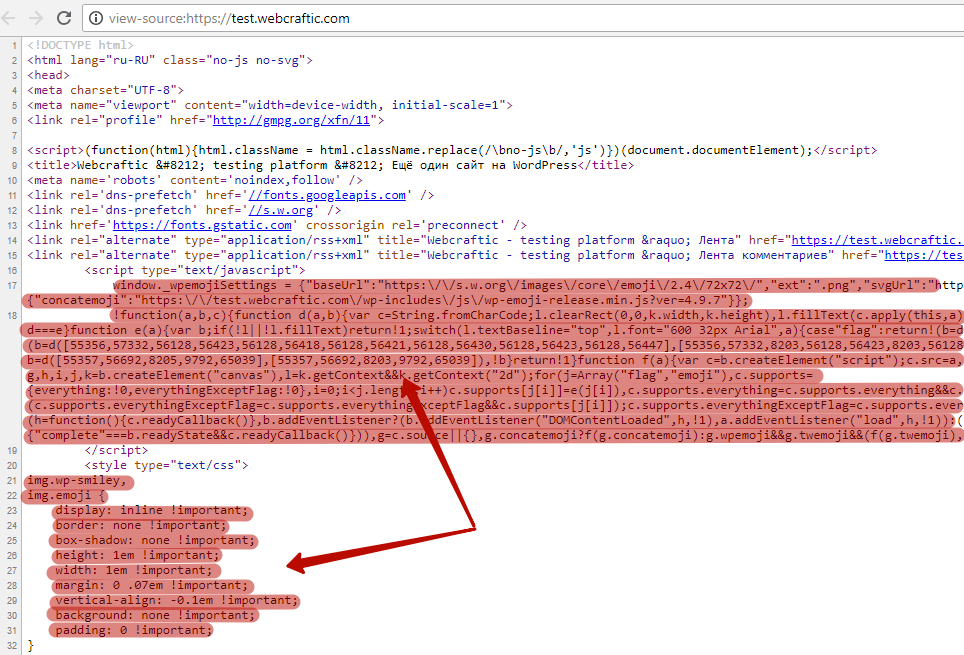
Так как же выглядит код с emoji? Его легко найти на странице, нажав “Ctrl + F” и прописав “Emoji”:
Оценка производительности с включенными emoji
Давайте измерим производительность тестовой страницы через сервис GTmetrix:
Сейчас наша страница с эмоциями выглядит вот так:
Оценка производительности с отключенными эмоджи
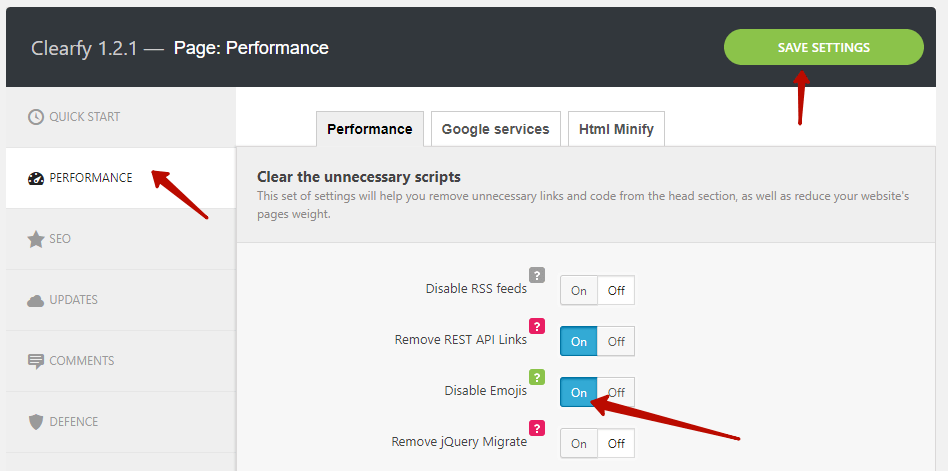
Для отключения эмодзи воспользуемся бесплатным плагином Clearfy. Активируйте плагин, перейдите в Настройки => Clearfy меню=> Производительность, установите переключатель (Отключить emoji) на Вкл. и нажмите «Сохранить».
Теперь эмодзи выглядят иначе, в зависимости от настроек браузера. То есть пользователь видит только те эмодзи, которые поддерживаются браузером.
Нажмите Ctrl+U и поищите эмодзи через Ctrl+F. В этот раз вы увидите только название страницы и опции Clearfy – эмодзи отключены.
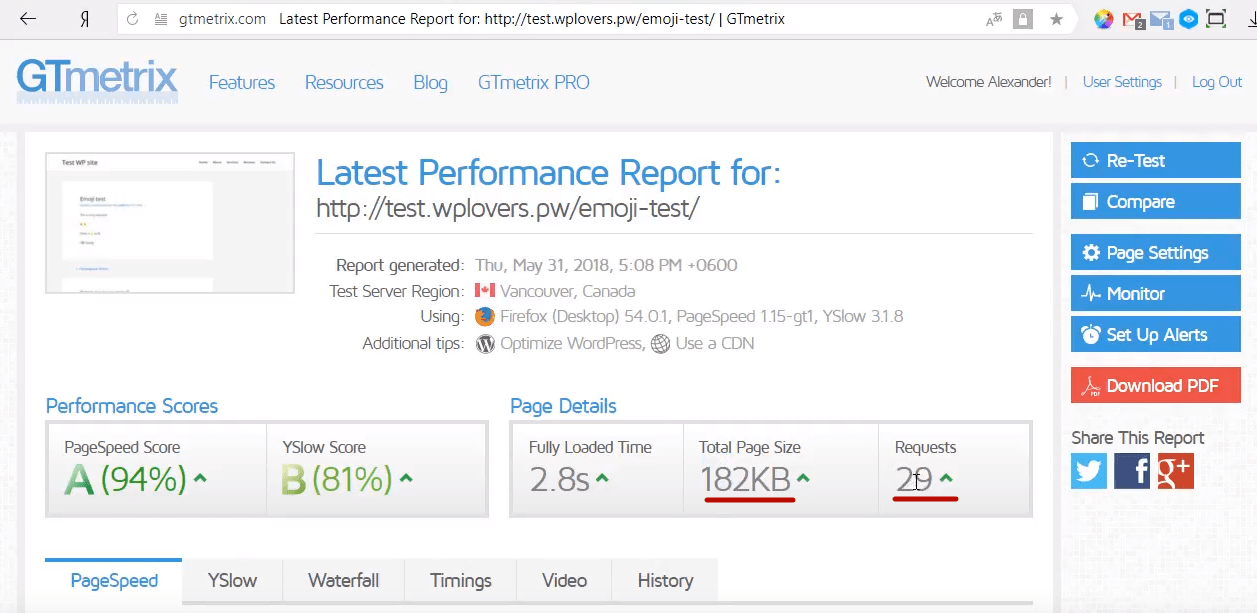
Повторим тестирование. Нажмите “Retest” и проверьте результаты.
Вы увидите следующее:
Страница с иконками эмодзи весит 196 KB и дает 35 запросов. Отключенные emoji облегчают страницу до 182 КВ, и количество запросов снижается до 29.
Итого: на 6 запросов меньше – по одному на каждый смайл.
Конечно же, отключать эмодзи нужно. Особенно, если вы не создаете блог или не пользуетесь подобными смайлами.
По сути, эмодзи можно отключать даже для блогов, ведь их поддержка изначально включена в браузеры.
Как отключить emoji без плагина?
А можно ли отключить эмодзи не через плагин? Да, можно воспользоваться кодом ниже:
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}Как добавить код в файл function.php
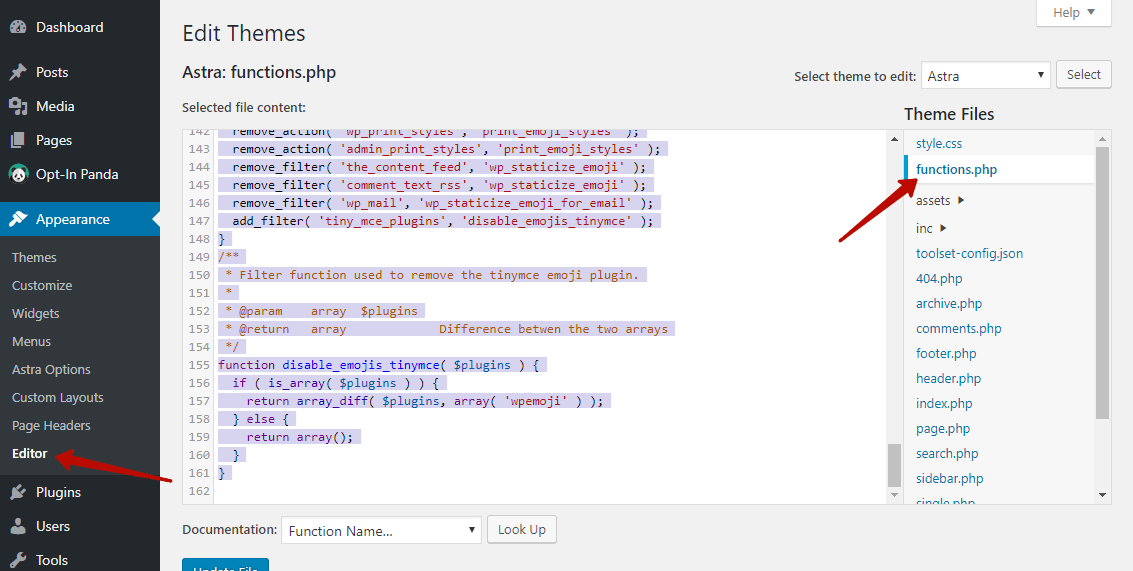
Перейдите на станицу Внешний вид => Редактор, найдите файл functions.php, который хранится в корневой директории вашей темы и поместите в него наш php код:
После сохранения файла, emoji будут отключены.
Как добавить код через плагин PHP code snippets
Если вы не хотите изменять файлы вашей темы, то вы можете использовать плагин PHP Code Snippets (Insert PHP), который позволяет использовать код из админки WordPress.
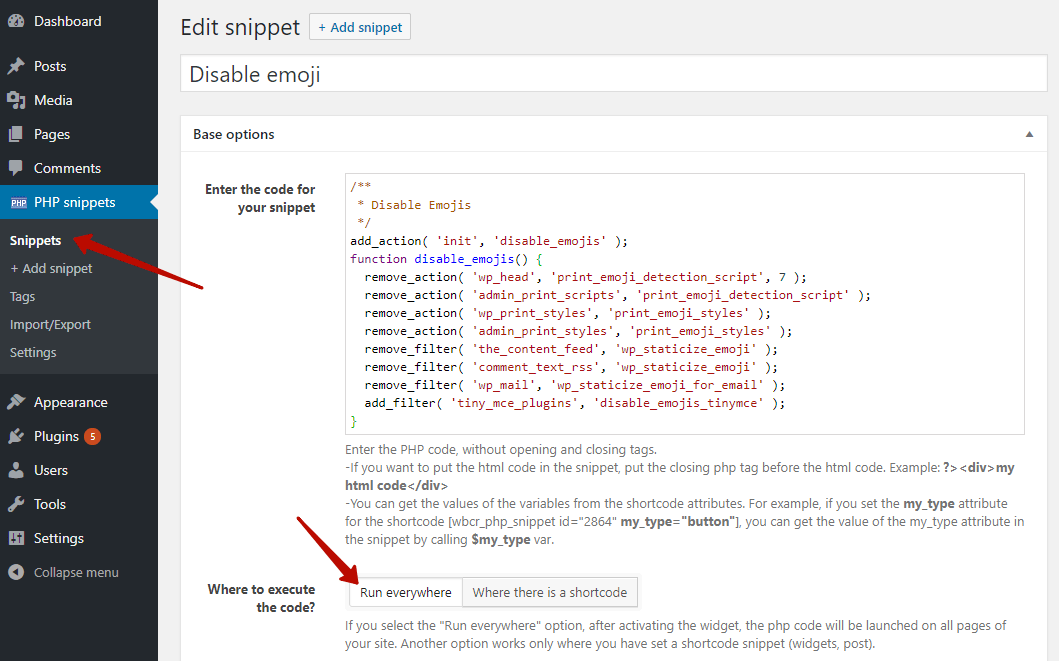
Установите плагин и перейдите в меню “Snippets” => “Add new”, скопируйте наш код и вставьте его в область “Enter the code for your snippet”. Назовите свой сниппет “Отключить emoji”, выберите способ запуска “Run everywhere” и сохранить настройки.
Ваш сниппет будет активирован и запущен автоматически.
Конечно же, решение о выборе способа отключения неиспользуемых функций WordPress остается за вами. Однако помните, что в плагине Clearfy есть ряд дополнительных и полезных функций по части производительности, продвижения, безопасности и общей оптимизации WordPress.