Оптимизация изображений
Функции благодаря которым выполняется оптимизация изображений в плагине Robin Image Optimizer позволяют уменьшить размер картинок, соответственно освободить дополнительное пространство на хостинге. Речь идет не только о ранее загруженных изображениях, но и о тех, которые вы будете добавлять на сайт в будущем.
Следует учитывать и то, что с каждым новым изображением появляются и его уменьшенные копии, в среднем по три: маленькое, среднее, большое. В зависимости от темы их может быть больше. Это делается чтобы при желании автор мог заменить картинку на аналогичную, отличающуюся размером. Ценой тому – загруженный “повторками” хостинг.
В этой статье мы отдельно рассмотрим, как выполняется оптимизация больших картинок с высоким разрешением, например свыше тысячи или нескольких тысяч пикселей. Для экономии места на сайте. И соответственно улучшения производительности.
Как уменьшить размер больших изображений в WordPress
Плагин Robin Image Optimizer может вычленить определенные картинки из общего количества изображений исходя из заданных параметров и уменьшить их размер. Например, если вы установили максимальный размер изображения – 1000 px.
В таком случае плагин берет наименьшую сторону изображения и уменьшает его, чтобы сделать изображение равным или меньшим относительно значения, установленного пользователем. При максимальном значении в 1000 px размер случайного изображения 2000 x 3000 px будет преобразован в 1000 x 1500 px. То есть размер сторон, пропорционально друг другу, выставит автоматика плагина.
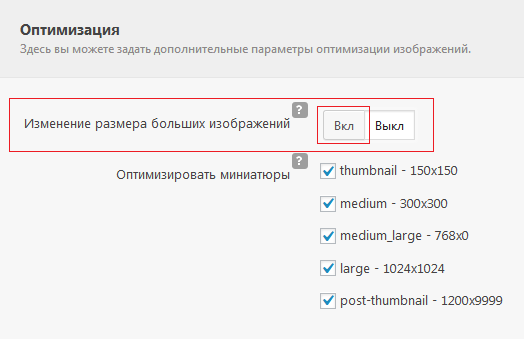
Скачайте плагин и установите на свой сайт. Затем из админки WordPress перейдите в настройки приложения: «Настройки» => «Robin Image Optimizer» => «Основные настройки», далее перемещаемся вниз, в блок «Оптимизация».
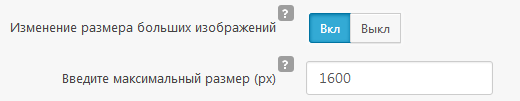
Найдите строку «Изменение размера больших изображений» и нажмите кнопку ВКЛ.
После того как функция станет активной вы сможете внести свое значение максимально допустимого размера. Введите число в соответствующее поле.
Заключение
Плагин Robin Image Optimizer идеально подойдет тем, кто любит загружать на свой блог фотографии в высоком разрешении или даже в среднем, стремящийся ускорить сайт. оптимизация изображений даст ощутимый эффект. В свою очередь пользователи не заметят существенной разницы в качестве. Узнать больше об оптимизации изображений с помощью Robin Image Optimizer вы можете здесь.