Contact Form 7 является одним из самых популярных плагинов для создания форм обратной связи на WordPress. Однако довольно часто при работе с ним возникают вопросы.
ПРИМЕЧАНИЕ. Если вы используете контактные формы на каждой странице веб-сайта, можете пропустить этот урок. Однако у вас также могут быть некоторые страницы без CF7, в этом случае эта статья может быть для вас полезной.
Почему нужно оптимизировать Contact Form 7?
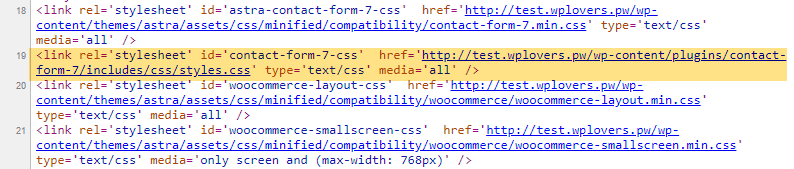
К сожалению, в плагине присутствует один значительный недостаток: при создании сайта (например, многостраничного) и размещении контактной информации лишь на одной странице, Contact Form 7 загружает свои скрипты и стили на всех страницах сайта или блога. Это можно проверить, если нажать на странице сочетание клавиш Сtrl+ U и найти Contact Form 7 в исходном коде. Мы увидим, что Contact Form 7 загружает на главной странице style.css:
К тому же, загружается еще и скрипт Contact Form 7 includes/script/js
При этом самой формы на главной странице нет.
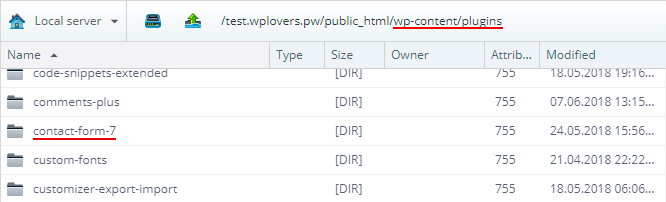
Давайте разберемся, почему это плохо. Для этого зайдем в файловый менеджер и найдем там Contact Form 7:
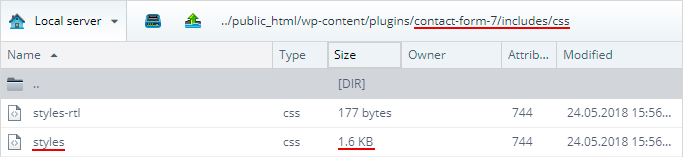
Зайдем в папку Includes, далее в css, где увидим файл style.css весом 16 килобайт:
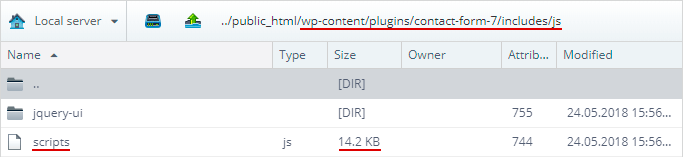
Файл script в папке js весит 14, 2 килобайта.
На деле оказывается, что во фронтенд передается по 2 запроса на загрузку данного скрипта со всех страниц сайта. Получается, что каждый раз, когда посетитель заходит на ваш сайт, происходит обязательная загрузка этого стиля и скрипта.
Некоторые пользователи применяют плагины для кеширования (например, плагин Optimize), которые объединяют и сжимают скрипты. Однако результат выполнения данной категории плагинов весьма сомнителен. Получается, что при оптимизации сайта плагином для кеширования результирующий файл (сжатый и объединенный) окажется меньше примерно на 14 килобайт:
Поэтому оптимизация Contact Form 7 крайне необходима, особенно если речь идет о многостраничных сайтах, использующих формы только в одном разделе. Оптимизация для одностаничника не требуется.
Оптимизируйте Contact Form 7, если вы используете ее только на одной странице (например, Контакты).
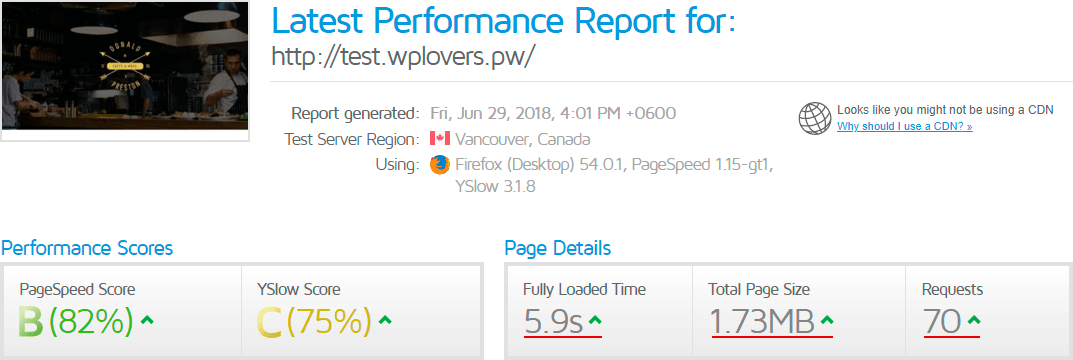
Тестирование через сервис GTmetrix до оптимизации
Для того, чтобы увидеть разницу, скопируем ссылку в сервис GTmetrix и нажмем Analyze. Изучим результат. Повторим анализ заново. Мы получим следующие данные:
5.9 секунд загрузки, размер страницы 1,73 мб и 70 запросов.
Оптимизация Contact Form 7 с помощью нашего плагина Clearfy
Clearfy выполняет не только оптимизацию Contact Form 7, но и ряд других полезных функций. Но в данной статье речь пойдет именно об оптимизации Contact Form 7.
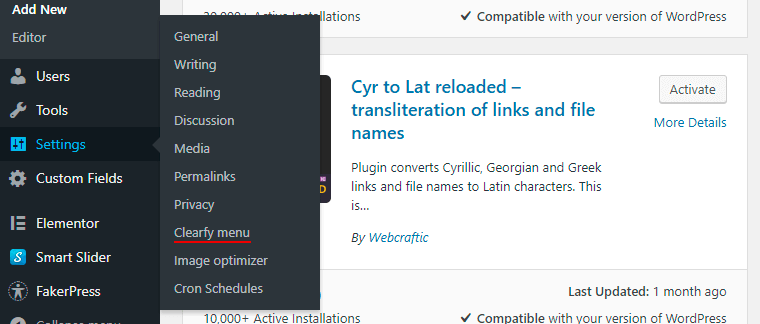
Установите и активируйте бесплатный плагин Clearfy. Переходим в его меню:
Для работы нам понадобится менеджер скриптов.
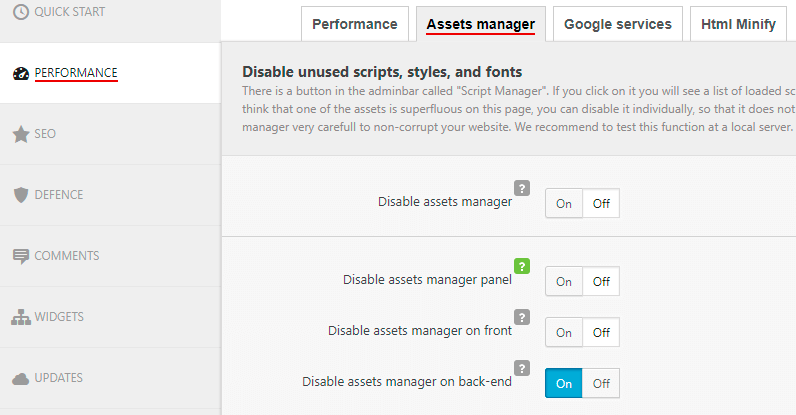
По умолчанию менеджер скриптов будет активен. Но если у вас он неактивен, то перейдите во вкладку Производительность -> Менеджер скриптов и убедитесь, что настройки выглядят следующим образом:
Если настройки в порядке, вы должны перейти на страницу с контактной формой (например, Контакты).
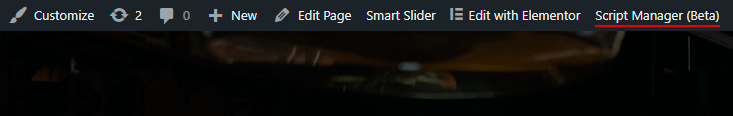
В верхней панели администратора необходимо нажать на ссылку “Script manager”, при этом вы должны находится на странице, где у вас расположена контактная форма.
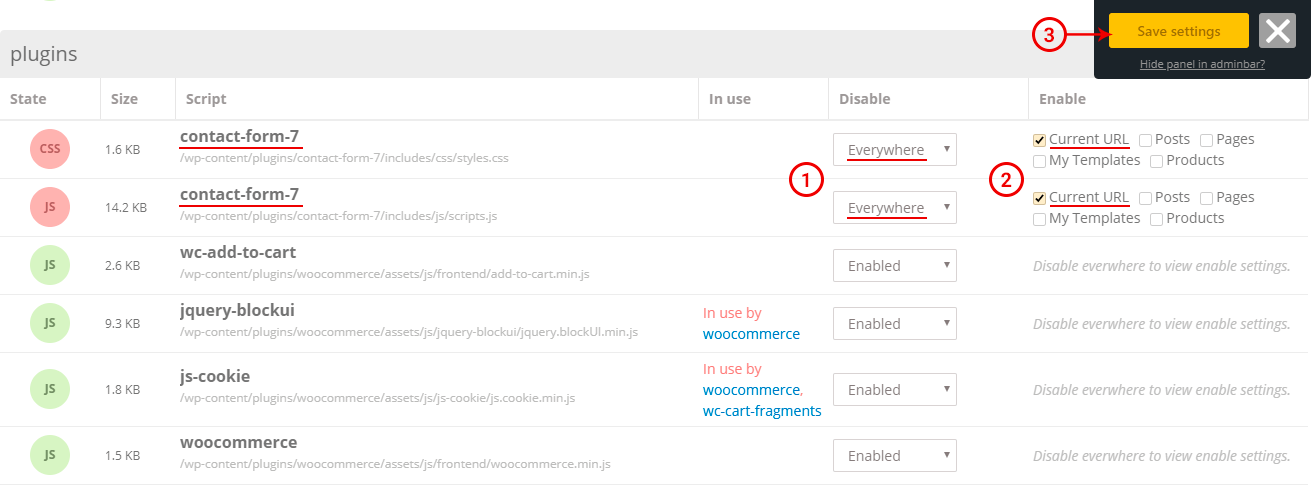
После перехода по ссылке, вы увидите “Менеджер скриптов”.
Находим нужные нам скрипты, а в колонке Отключить выбираем Повсюду и ставим текущие URL. Таким образом мы отключили загрузку скриптов и стилей Contact form 7 на всех страницах сайта, кроме текущей (страница с формой контактов):
Нажимаем Сохранить, выходим из менеджера скриптов и попадаем на страницу контактов.
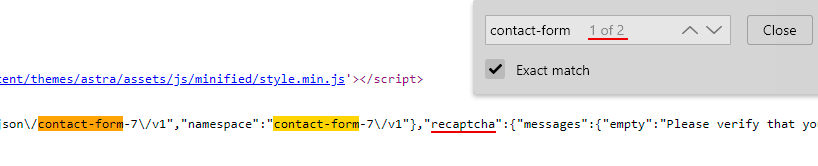
Для того, чтобы убедиться в отключении скриптов переходим на главную страницу, нажимаем Ctrl+U, Ctrl+F для поиска Contact Form 7:

Тестирование через сервис GTmetrix после оптимизации
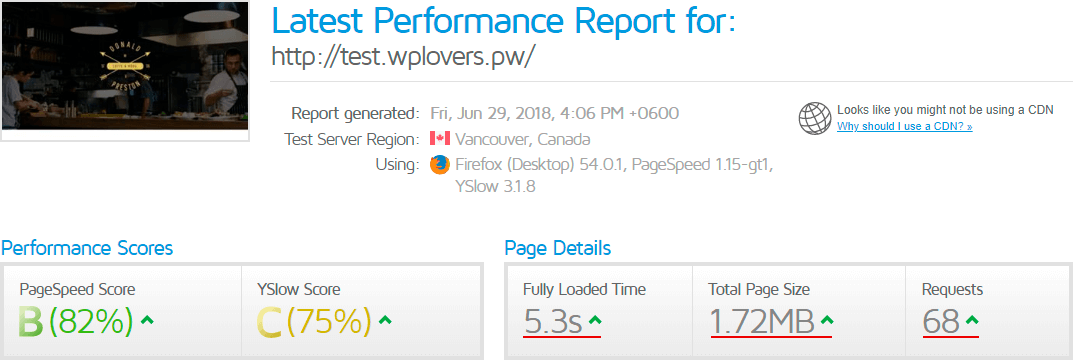
Протестируем изменения с помощью GTmetrix: для этого дважды кликнем на Re-Test. Результаты следующие:
Страница весила 1,73 мб, а стала 1,72. Количество запросов было 70, стало – 68 (запросы уменьшились за счет отключения скриптов и стилей Contact form 7).
Clearfy Assets Manager может оптимизировать любые плагины и темы
С помощью плагина вы можете оптимизировать не только Contact Form 7. Например, некоторые плагины могут загружать несколько Google-шрифтов или иконок Fontawesome одновременно. Если в менеджере скриптов вы увидите несколько подобных строчек, то можете отключить одну из них. Скорее всего, никаких изменений на всем сайте не произойдет.
Важно: чтобы не навредить своему сайту, пользуйтесь менеджером скриптов очень осторожно. Вы можете смело проводить оптимизацию Contact Form 7 по аналогии с разобранным примером. Однако оптимизацию других модулей необходимо сначала пробовать в тестовой среде, либо после создания резервной копии баз данных и файлов.
Менеджер скриптов отдельным плагином
Для настройки оптимизации вы можете пользоваться как универсальным плагином Clearfy, так и отдельным плагином WordPress Assets Manager:
Он выполняет одну конкретную функцию менеджера скриптов. В нем не будет дополнительных разделов для оптимизации.
Вывод
В нашей статье мы хотели дать понять вам, что любой из ваших плагинов может быть оптимизирован, что в общем положительно повлияет на скорость загрузки страниц вашего сайта.
Пробуйте и экспериментируйте с нашим Менеджером скриптов, чтобы оптимизировать свои сайты.