Why You Should Hide Tooltips Of The Incorrect Authorization Data?
Testing a blog for vulnerabilities? No need to wait for the results, start improving the WordPress security now. Make sure the system doesn’t show what exactly has been entered wrong to the authorization fields (login or a password).
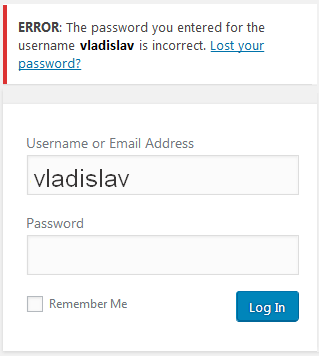
The customer-oriented approach forced WordPress developers to design user-friendly access to the settings. That’s why the tooltips of the incorrect authorization data were implemented.
Of course, you’ll be happy to know what authorization error you’ve made. But hackers will be happier, as it’s easier to hack your website. That’s why you should hide authorization errors.
Improve The WordPress Security
We recommend you avoiding detailed tooltips with authorization errors, so you won’t go through the same as the company N. Hackers used tooltips of authorization errors and blackmailed the website owners. We’ve discussed how to protect the website from hacker attacks in here.
Hide Authorization Errors With Clearfy
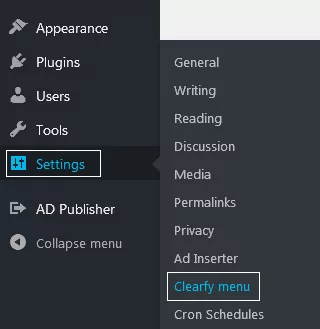
One of the most effective ways of protecting the website is to is to hide authorization errors of the incorrect data. The Clearfy plugin has perfect tools to do it. Download and install the plugin. Open Settings => Clearfy menu.
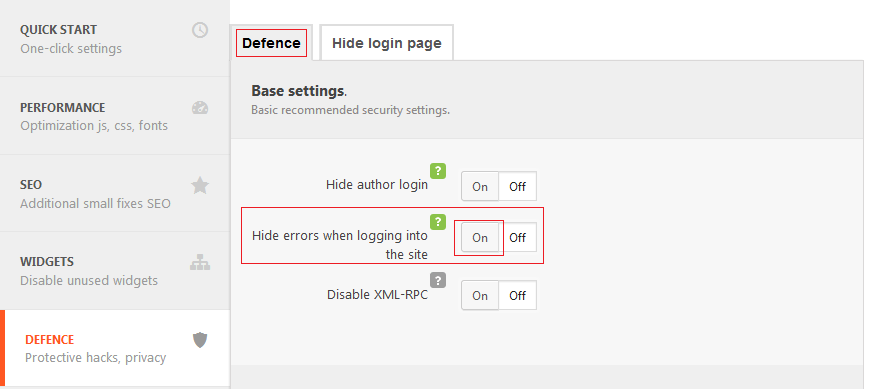
Scroll down to Security. Press ON next to Hide errors when logging into the site.
Hide Authorization Errors With The code
Copy the following code to functions.php of your website theme.
function no_wordpress_errors(){
return 'Something is wrong!';
}
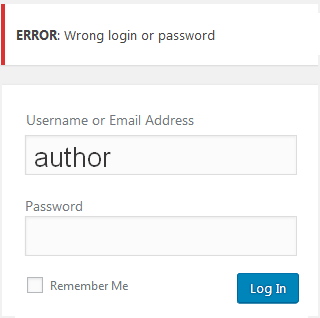
add_filter( 'login_errors', 'no_wordpress_errors' );In result, when entering wrong authorization details, you’ll see this warning:
Conclusion
We’ve shown you several ways of hiding errors on login: using a plugin or via the code. The first one is faster and safer. However, fans of coding may not like it. In this case, you can use the second option and work with the code directly. Keep in mind that changing the code with poor coding skills can cause serious damage to the website. Learn more about website security in here.