Why Your Website Is Slow?
Did you know that the majority of load time wastes on images? In case you didn’t, here’s another fact: most images from the photo banks are large and heavy images with no optimization. And the image weight is one of the reasons why your website is slow.
Here are TOP-5 reasons of why your website is slow.
Heavy Images. It takes a lot of time to load a large image. If you have many large images on your website be ready to wait until they load.
High-Resolution Images. It’s important to scale images properly. Here’s an example. You have an image with the size of 1,000 x 1,000 px. Now you set up 100 x 100 px in image attributes hoping that it’s going to solve the issue. But it doesn’t. The actual image size remains the same. And the browser has to load ten times more than needed. The solution is to reduce the actual image size from 1,000 x 1,000 px to 100 x 100 px.
Images With No Caching Information. The browser caching temporarily stores some images on users’ computers. This way users don’t have to wait until the image loads whenever they visit your website. Users will definitely see the difference.
Complex File Formats. Some formats are heavier than others. Browsers can load JPG, PNG, and GIF images fast. But heavy formats, such as TIFF and BMP, require more time. Make sure to avoid them.
Text Graphics. Visual elements with text are the potential problem as well. These graphics load longer than the simple alternative to fonts.
How To Change Images & Make The Website Faster?
Heavy Images
The solution here is not hard:
- Upload image thumbnails (smaller versions).
- Edit images in Photoshop, save files using the “Save for Web” option.
- Compress images on your website. You can do so automatically using our image optimization plugin Robin Image Optimizer. Read here to learn how this plugin helps with image optimization.
High-Resolution Images
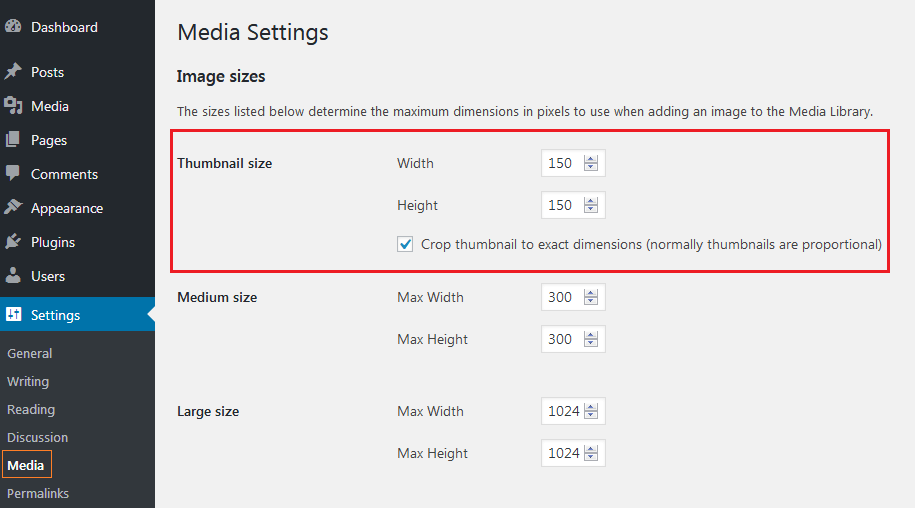
Before uploading the image to the website, reduce its actual size. Or use WordPress Media settings to create thumbnails.
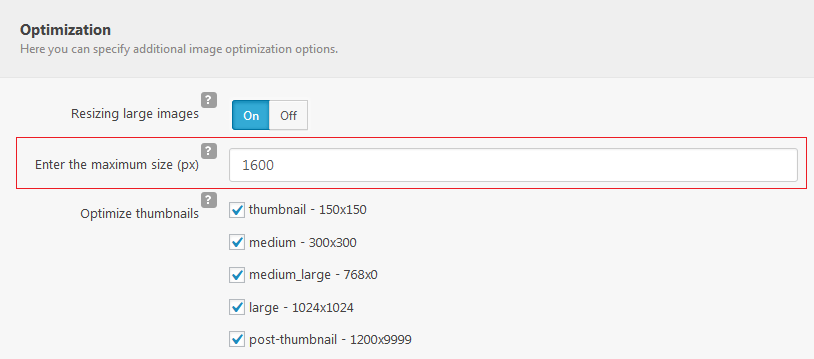
If you want to reduce the image size on the upload, use a Resizing large images feature in Robin image optimizer.
Images Without Caching Information
You can set up the caching information with Clearfy. The alternative is to optimize .htaccess. Anyone who works in WordPress can use plugins. It’s easier than working with code. Usually, changing anything in the code requires certain coding skills.
Complex File Formats
We recommend using JPG, GIF. or PNG.
Text Graphics
Avoid text graphics on your website. Better use CSS to place text above the image. This will have a positive impact on SEO and load speed!
Conclusion
You should always optimize images to improve your website. You can do that with our optimization plugin – Robin Image Optimizer. This plugin can automatically compress images in lossy and lossless modes.